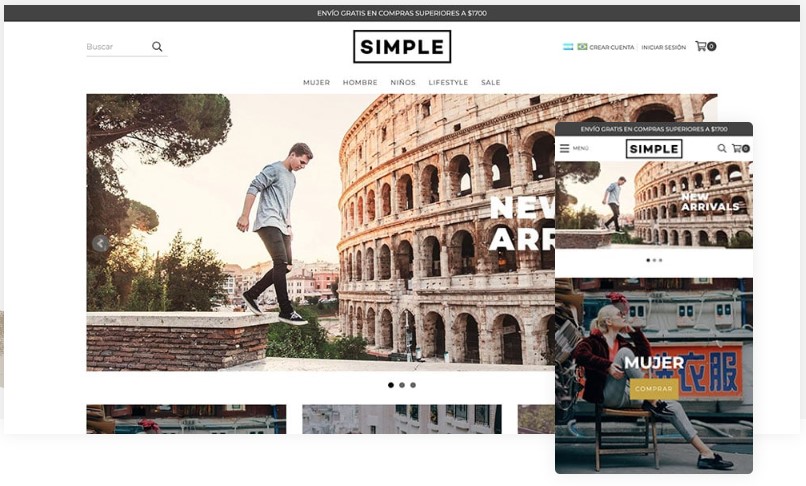
El diseño Simple es una de las plantillas de Tiendanube más versátiles y personalizables, y te da la posibilidad de lograr resultados muy diferentes. Por ejemplo: podés mostrar u ocultar las categorías del menú principal, crear banners de categorías, mostrar un video en el inicio, mostrar tus publicaciones de Instagram y otras posibilidades para reflejar la identidad de tu marca en el inicio.

En este tutorial, te mostramos cómo personalizar este diseño usando las funcionalidades que ofrece.
Logo, colores y tipo de letra
Es fundamental que definas el logo, los colores y las tipografías para tu tienda. Estos son los aspectos centrales de su identidad visual.

Para configurar estos elementos, podés consultar los siguientes tutoriales:
Insertar un logo
Podés agregar el logo de tu marca en la tienda siguiendo nuestro tutorial:
📝 ¿Qué es un logo y cómo agregarlo a mi tienda?
Además, vas a poder modificar el tamaño del lago (pequeño, mediano o grande) y la ubicación (a la izquierda o en el centro), siempre y cuándo hayas configurado el ancho del encabezado como "Mediano" o "Grande".
Agregar un favicon
El favicon es el icono asociado a tu página que se muestra en la pestaña del navegador. Conocé cómo configurarlo en el tutorial:
Elegir la tipografía
Para cambiar los tipos de letra de tu tienda, seguí los pasos en el tutorial:
Cambiar los colores
Para elegir y modificar los colores de tu tienda, podés ver los pasos en nuestro tutorial:
Modificar el ancho del encabezado
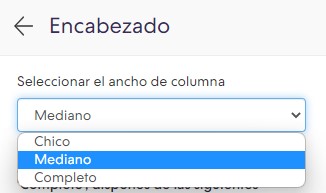
Si querés modificar el ancho del encabezado, es decir, el espacio que ocupan sus elementos en el ancho de la pantalla, podés abrir el menú desplegable en "Seleccionar el ancho de columna" y elegir el tamaño que prefieras.

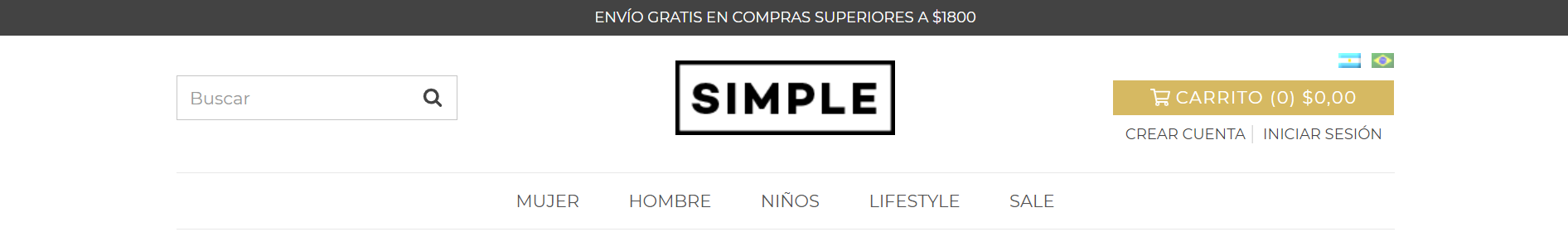
Te mostramos ejemplo de los diferentes anchos disponibles:
Chico

Mediano

Grande

Encabezado
Este diseño también posee algunas posibilidades de personalización del encabezado, o parte superior de la tienda, para hacerlo más atractivo y funcional. Por ejemplo, podés elegir su color y agregar una barra de anuncios con un texto y un link.

Para aprender a personalizarlo, consultá el tutorial:
📝 ¿Cómo personalizar el encabezado de mi diseño?
Página de inicio
La página principal de tu tienda es la que más refleja tu imagen de marca, y es el primer contacto de tus clientes con tus productos. El diseño Simple tiene varias posibilidades de personalización, para hacer la visualización de productos más fácil.
A continuación, enumeramos los tutoriales con los que podés guiarte para personalizar tu página de inicio:
Carrusel de imágenes
Conocé cómo configurar un carrusel de imágenes en:
Banners
Conocé los diferentes banners que podés configurar con el diseño Simple:
📝 Agregar Banners con información de envíos, pagos y compras
📝 Agregar Banners de categorías
Productos destacados
Para destacar productos en la página de inicio, podés seguir los pasos en el tutorial:
Mensaje de bienvenida
Para agregar y editar el mensaje de bienvenida, seguí nuestro tutorial:
Categorías principales
Para activar o desactivar la sección de categorías principales, seguí nuestro tutorial:
📝 ¿Cómo mostrar u ocultar la sección de Categorías principales en la página de inicio?
Módulo de imagen y texto
Podés conocer los pasos para agregar un módulo de imagen y texto en el tutorial:
📝 ¿Cómo agregar módulos de imagen y texto en el inicio de mi tienda?
Video
Podés agregar un video de YouTube o Vimeo en el inicio de tu tienda, siguiendo los pasos del tutorial:
Pop-up de suscripción al Newsletter
Para habilitar el pop-up o ventana emergente para suscribirse al Newsletter, seguí los pasos en:
Publicaciones de Instagram
También podés mostrar las publicaciones del Instagram de tu negocio en el inicio de tu tienda.
📝 ¿Cómo mostrar mis publicaciones de Instagram en mi Tiendanube?
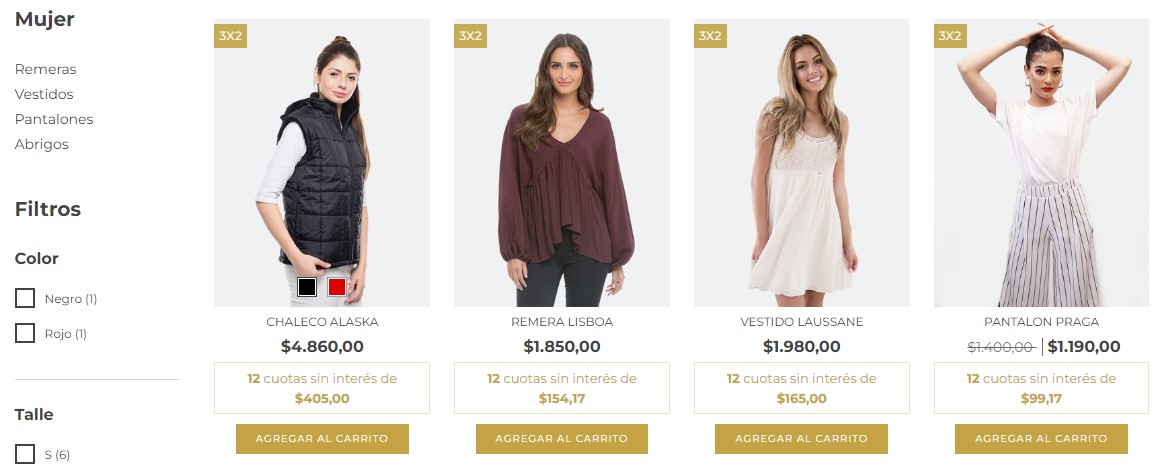
Listado de productos
Podés personalizar algunos elementos de la visualización del listado de productos. Por ejemplo, podés configurar la cantidad de productos por fila y página, la visualización de filtros, las variantes de color, y si se muestra la segunda imagen del producto al pasar el mouse.

Para editar tu listado de productos, podés consultar el tutorial:
📝 ¿Cómo personalizar mi listado de productos?
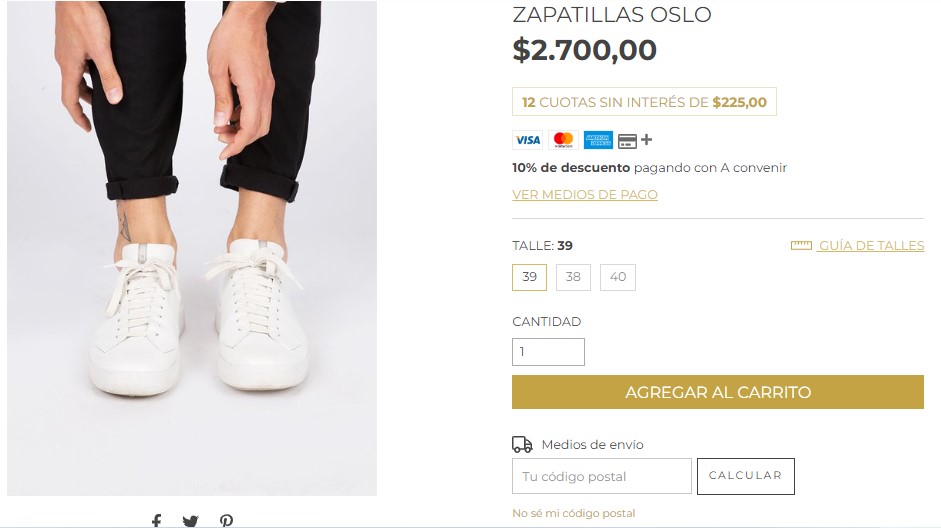
Detalle del producto
Podés elegir si habilitar algunos elementos en la página del detalle de tus productos, como el calculador de costo de envío o la guía de talles.

Seguí el tutorial para cada una de las funcionalidades:
Calculador de envíos
Para habilitar el calculador de costos de envío, podés ver los pasos en nuestro tutorial:
Guía de talles
También podés agregar una guía de talles con este diseño, siguiendo los pasos en:
Última unidad en stock
Para configurar un mensaje informando a tus clientes que queda una última unidad de stock del producto e incentivar la compra de esta forma, seguí los pasos en el tutorial:
Stock disponible
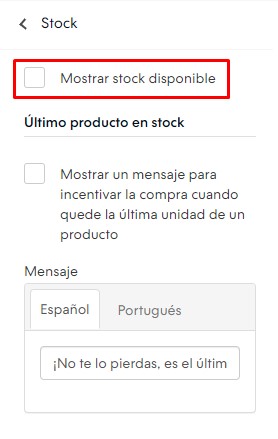
Además de mostrar una leyenda cuándo queda una sola unidad, también podés mostrar la cantidad de productos disponibles. Para configurarlo, podés seguir estos pasos:
1. Ingresar a "Tienda Online > Diseño" en el administrador de tu tienda, y hacer clic en "Personalizar mi diseño actual".
2. Hacer clic en "Listado de productos".

3. Tildar la casilla de "Mostrar stock disponible".

4. Para guardar los cambios, hacer clic en "Publicar cambios".
¡Listo! En el detalle del producto, se va a mostrar el stock que tiene cada uno de tus productos.
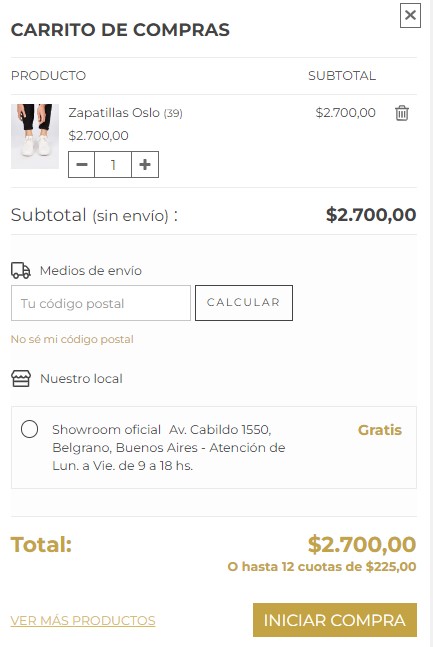
Carrito de compras
Personalizá la información a mostrar cuando tus clientes ingresen a su carrito de compras.

Botón "Ver más productos"
Podés configurar ese botón para que tus clientes puedan seguir viendo y agregando productos a su compra, yendo directamente desde el carrito.
Para esto, marcá la opción "Mostrar el botón 'Ver más productos' en el carrito de compras" en la sección Tienda Online > Diseño > Personalizar el diseño actual > Carrito de compras de tu Administrador.
Valor mínimo de compra
Si vendés al por mayor o simplemente tenés una estrategia de venta con la que no querés permitir compras menores a cierto monto, podés configurar un valor mínimo de compra en tu tienda.
Para hacerlo, seguí los pasos en nuestro tutorial:
Carrito de compra rápida
La opción de compra rápida es una herramienta para que tus clientes puedan agregar productos a su carrito de forma simple y desde el listado de productos.
Conocé los pasos para activarlo en:
Calculador de envíos
Además de habilitar el calculador de costos de envío en el detalle del producto, podés activarlo también en el carrito de compras. Para esto, podés ver los pasos en nuestro tutorial:
Pie de página
Como en todas las plantillas, podés alterar algunos elementos del footer o pie de página, para incluir información relevante de tu negocio. Por ejemplo, podés elegir qué botones mostrar, incluir información sobre medios de pago y de envío, y agregar sellos personalizados.

Menú inferior
Para editar un menú exclusivo para el pie de página, seguí los pasos en:
Íconos de medios de pago y envío
Podés mostrar los íconos de las formas de entrega y pago en el pie de página. Encontrá los pasos a seguir en nuestro tutorial:
📝 ¿Cómo agregar íconos de medios de pago y envío en mi footer?
Sellos personalizados
En el pie de página también vas a poder agregar sellos personalizados o logos, siguiendo los pasos en:
Con esta información, vas a poder aprovechar las funcionalidades disponibles para el diseño Simple, ofreciendo una excelente experiencia de compra para los clientes y visitantes de tu tienda.
Info
Recordá que podés ver tiendas de ejemplo para cada plantilla en Tiendanube Diseños, haciendo clic sobre el botón "Ver tiendas demo" para el diseño que te interese.



























