Cambiar la fuente de algunos de los textos de tu Tiendanube te ayuda a darle una imagen más personalizada y acorde a la identidad visual de tu marca.
En este tutorial, te contamos los pasos a seguir para elegir el tipo de letra a aplicar en los distintos elementos de tu tienda, incluyendo la tipografía de las páginas de contenido, entre diferentes fuentes predeterminadas en tu administrador.
Success
Te recomendamos elegir uno o dos tipos de letra para tu tienda, de manera que quede consistente con el diseño y el logo.
Pasos para configurar fuentes predeterminadas
1. Ingresar a "Tienda online > Diseño" dentro del administrador de tu tienda.
2. Hacer clic en “Editar diseño actual”.
3. En la barra lateral izquierda, ir a la sección "Tipo de letra".

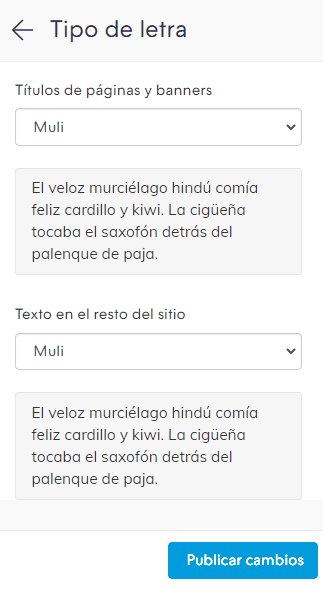
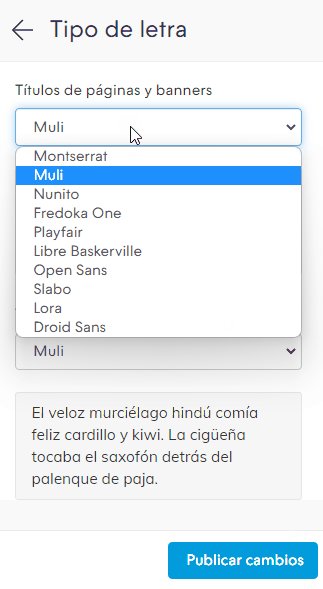
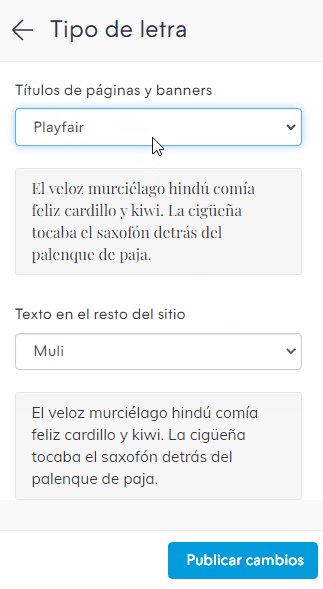
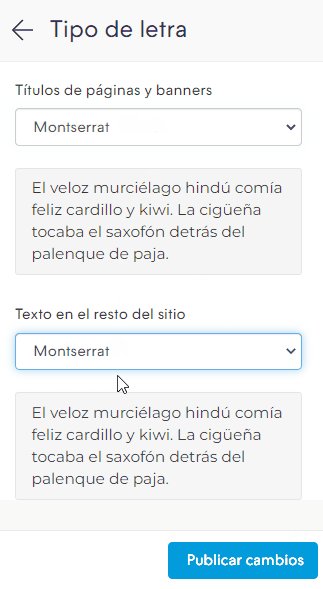
4. Elegir la tipografía deseada para cada sección de la tienda, desde el menú desplegable. Al hacer clic sobre una fuente, vas a ver un párrafo de ejemplo, para que puedas saber cómo quedaría en tu tienda.

Los elementos o secciones para los que se puede elegir el tipo de letra, dependen de la plantilla de diseño de tu tienda:
Atlántico, Amazonas, Bahía, Idea, Cubo, Río, Lima, Cali, Toluca, Morelia, Baires, Brasilia, Recife y Patagonia
En estos diseños es posible modificar el tipo de letra de:
- Títulos de las páginas y banners.
- Texto en el resto del sitio.
Uyuni
En el diseño Uyuni es posible modificar el tipo de letra de:
- Títulos de las páginas y banners (podés elegir colocarlos en negrita).
- Texto en el resto del sitio.
Simple
En el diseño Simple, es posible modificar el tipo de letra de:
- Títulos de las páginas y banners.
- Texto de los menúes.
- Títulos de los productos en la grilla.
- Texto de los botones.
- Texto del logo y el resto del sitio.
Trend y Focus
En los diseños Trend y Focus, es posible modificar el tipo de letra de:
- Texto del logo, títulos de las páginas, banners y textos principales del sitio.
- Texto en el resto del sitio.
Material
En el diseño Material, es posible modificar el tipo de letra de:
- Texto del logo.
- Títulos de las páginas y banners.
- Texto en el resto del sitio.
Lifestyle
En el diseño Lifestyle, es posible modificar el tipo de letra de:
- Texto del logo.
- Títulos de las páginas y banners.
- Títulos de los productos en la grilla.
- Texto de menúes, oferta, compra rápida e icono del carrito.
- Texto de los botones.
- Texto en el resto del sitio.
Silent
En el diseño Silent, es posible modificar el tipo de letra de:
- Texto del logo.
- Títulos de las páginas.
- Títulos de los productos en la grilla y banners.
- Texto de menúes, oferta, compra rápida e icono del carrito.
- Texto de los botones.
- Texto en el resto del sitio.
5. Una vez que elijas la tipografía para cada sección, hacer clic en el botón "Publicar cambios".
¡Listo!
Ya vas a haber cambiado el tipo de letra para diferentes elementos en tu tienda.
Preguntas frecuentes sobre cambios en el tipo de letra
¿Por qué no aplicó el tipo de letra en mis páginas de contenido?
En caso de que veas una tipografía distinta en tus páginas de contenido, puede ser por haber pegado texto que ya tenía formato. Lo que suele pasar es que el texto se pega con el formato original, y puede quedar inconsistente con el resto de la tienda.
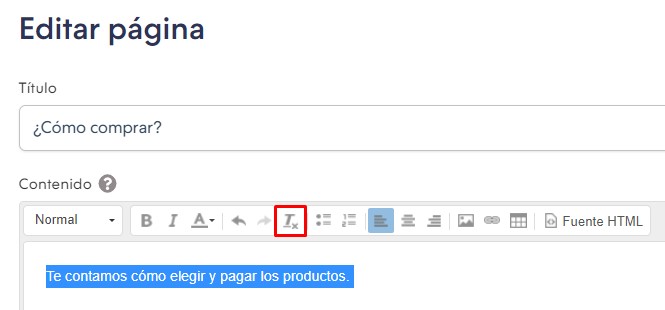
Por eso, si estás pegando un texto de otro lado (es esencial que nunca sea copiado un texto que no sea propio), podés utilizar el botón de "Eliminar formato" dentro del editor de textos de la página.

¿Puedo usar tipos de letra que no estén en el administrador de mi tienda?
Para usar una fuente diferente a las predeterminadas en el administrador, es necesario hacerlo a través de códigos CSS. Para eso, es necesario tener conocimientos básicos de ese lenguaje.
En estos casos, podrías agregar otras tipografías usando una fuente de Google Fonts:
1. Ir a Google fonts y elegir la o las tipografías que quieras para tu tienda.
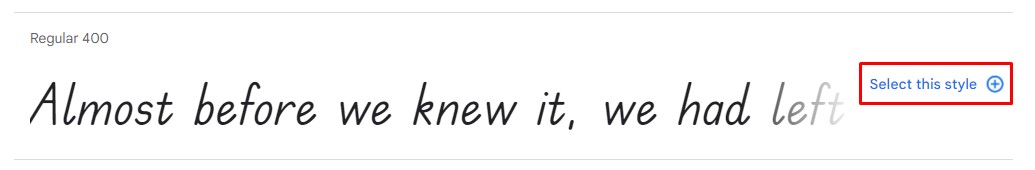
2. Una vez selecciones la tipografía, hacer clic en el botón "Select style" (seleccionar estilo) que está al lado.

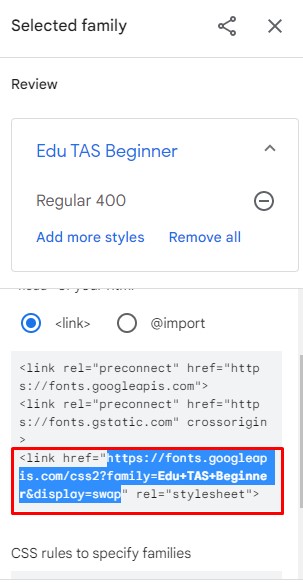
3. En la barra lateral, con la opción "link" seleccionada, seleccionar la parte del código que es un link (que está entre comillas e incluye el nombre de la tipografía) y copiarla.

4. En otra pestaña del navegador, pegar e ingresar al link que copiaste en el paso anterior.
5. Copiar todo el código que aparece en la página a la que ingresaste.

6. Pegar ese código en la sección "Tienda online > Diseño > Personalizar el diseño actual", en el campo dentro de la opción "Edición avanzada de CSS".

7. Hacer clic en "Probar CSS" y, luego, en "Publicar cambios".
De esa forma, vas a haber agregado esa nueva fuente para utilizarlo.
Warning
Al agregar esa nueva fuente, no la vas a ver en la sección Tipo de letra. Para usarla, es necesario generar los códigos CSS para los elementos donde quieras que aplique y agregarlos siguiendo el tutorial: ¿Cómo insertar un código CSS en mi Tiendanube?
En caso de que no tengas conocimientos de CSS para armar los códigos, podés trabajar con uno de los Tiendanube Especialistas.
¿Cómo puedo cambiar el tamaño de letra de mi tienda?
Para cambiar el tamaño de la fuente, es necesario generar un código CSS y aplicarlo en el administrador de tu tienda, desde la sección de personalización de tu plantilla de diseño. Para eso, es necesario tener conocimiento de CSS.
Podés ver los pasos para insertar el código en:
📝¿Cómo insertar un código CSS en mi Tiendanube?
Info
En caso de que no tengas conocimientos de CSS, podés trabajar con uno de los Tiendanube Especialistas.



























