Una página de contenido es una sección de tu tienda con información sobre tu negocio. Por ejemplo, "Quiénes somos", "Cómo comprar", "Preguntas frecuentes", o "Políticas de devolución y cambios". Podés crear las páginas de contenido personalizadas que necesites.

Incluir páginas de contenido puede generar más confianza en tus clientes y darles la información necesaria para realizar una compra. Además, es una buena práctica para mejorar el posicionamiento de tu tienda en buscadores.
En este tutorial te contamos cómo crear una página de contenido en tu Tiendanube:
¡Vamos a los pasos!
1. Ingresar a "Tienda online > Páginas" en el administrador de tu tienda.
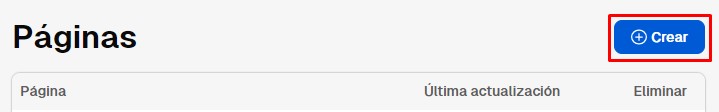
2. Hacer clic en "Crear".

3. Elegir el tipo de página que querés crear:
- Una página de contenido prearmada (como Quiénes somos, Cómo comprar, Política de Devolución, Preguntas Frecuentes, Guía de talles).
- Una página en blanco o personalizada.
4. Escribir el título de la página.

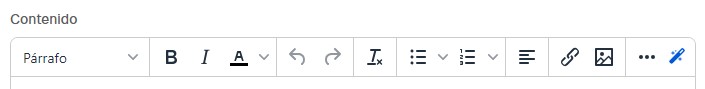
5. Con la herramienta de edición del contenido, podés realizar varias acciones:

Crear con IA
Podés crear fácilmente el contenido de la página con nuestra herramienta de inteligencia artificial.
Success
Esta opción está disponible únicamente en planes pagos.
5.1. Seleccionar la opción "Generar con IA" (o el icono de 🪄).

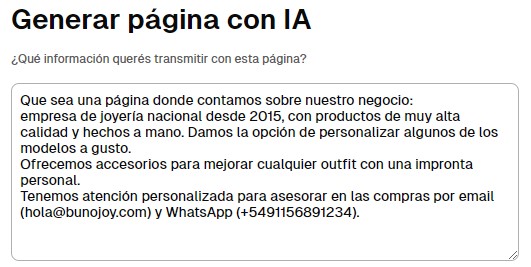
5.2. Escribir la información que querés exhibir en la página.

5.3. Seleccionar el tono y longitud que querés para el texto.

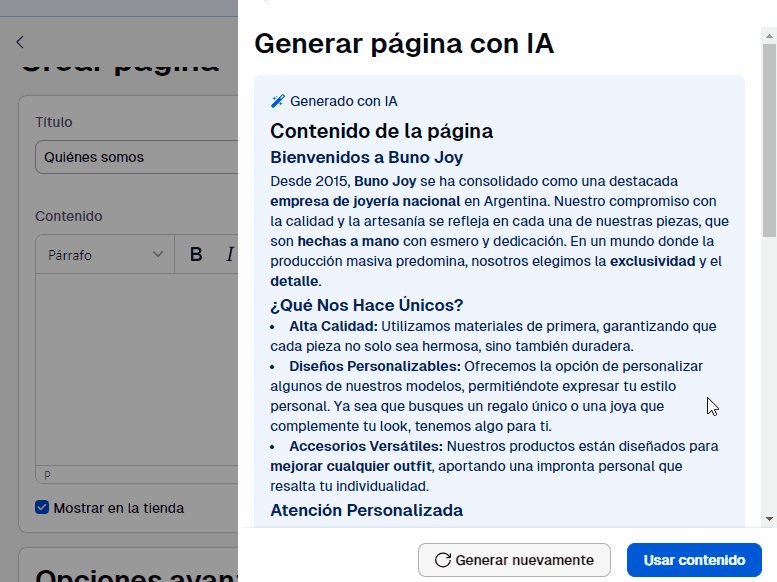
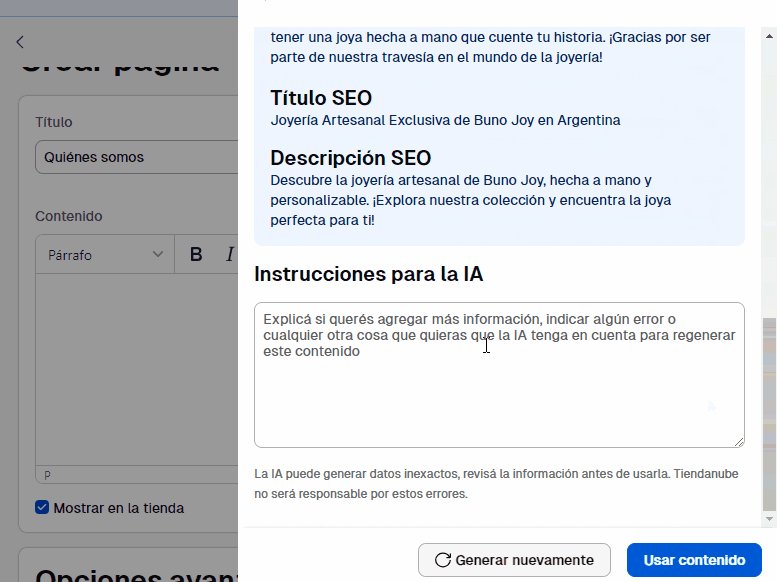
5.4. Seleccionar "Generar". Luego de unos segundos, vas a ver el contenido, título SEO y descripción SEO creados.
Podés darle instrucciones adicionales y seleccionar "generar nuevamente", si querés hacer modificaciones.
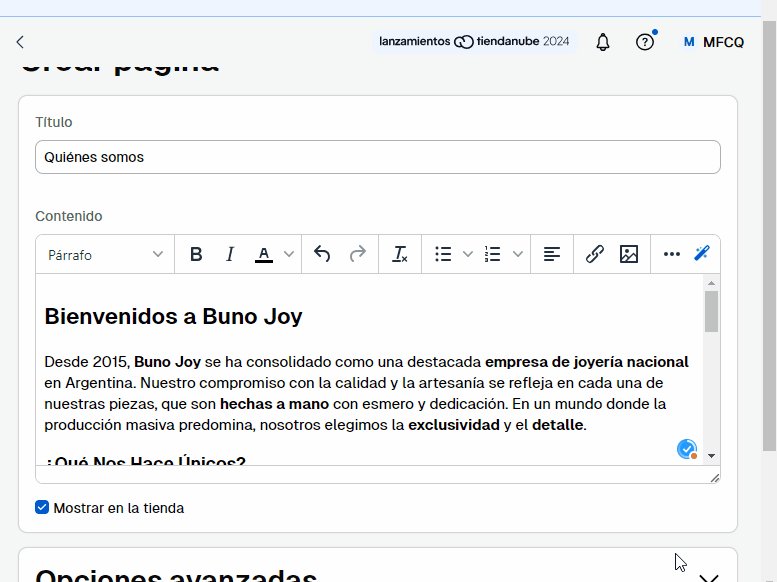
5.5. Seleccionar "Usar contenido" para que aplique a tu página. Podés editar el contenido para terminar de ajustarlo.

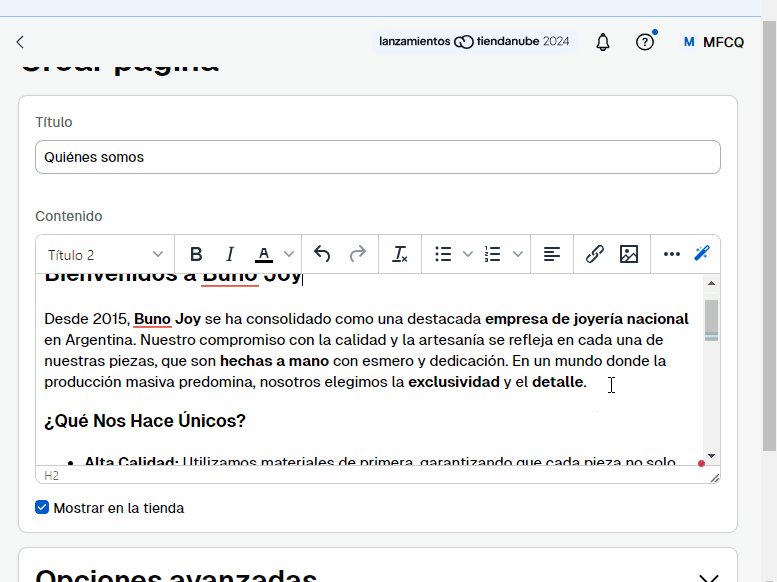
Escribir texto plano
Vas a encontrar un editor de textos simple con algunas opciones de formato, como el color del texto, la alineación, posición, etc.
Este editor no soporta emojis, por lo que te sugerimos no utilizarlos en tus páginas de contenido.
Warning
No es posible cambiar el tipo de fuente desde este editor. Para cambiar las tipografías, podés ver ¿Cómo cambio los tipos de letra de mi diseño?.
Agregar otros recursos visuales
También podés agregar imágenes, videos y otros archivos para hacer tus páginas de contenido más atractivas, siguiendo el tutorial correspondiente:
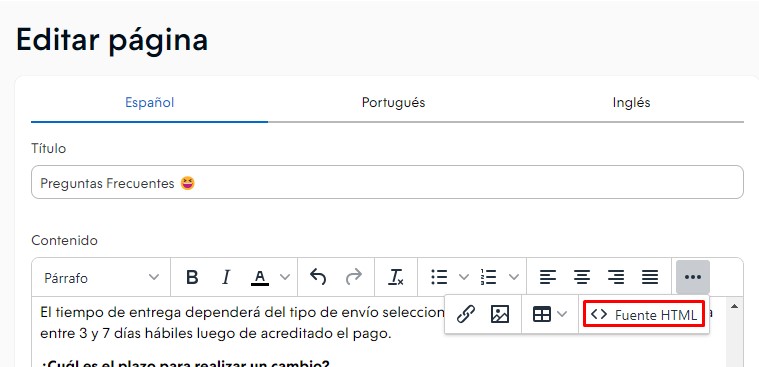
Editar los textos en HTML
Si sabés de diseño y programación, podés editar tus páginas en "Fuente HTML" con este editor.

Success
Si vas a agregar códigos HTML en una página de contenido, tené en cuenta las Reglas para ingresar HTML en las páginas de contenido.
6. Una vez termines de agregar el contenido de tu página, elegir si querés publicarla o dejarla como borrador, marcando o desmarcando la casilla de "Mostrar en la tienda":

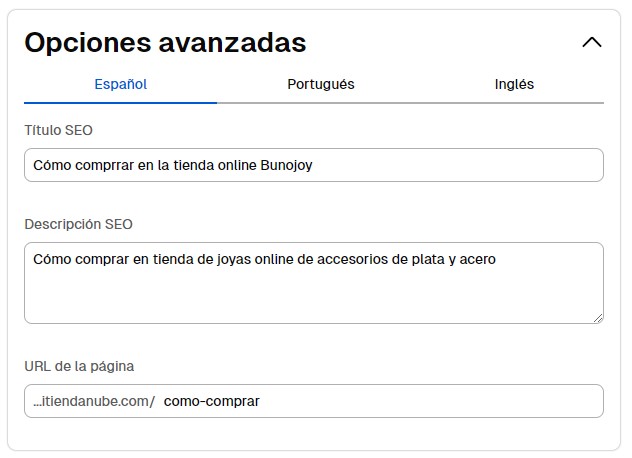
7. En "Opciones Avanzadas", te recomendamos agregar un título y una descripción para SEO. Esto ayuda a mejorar el posicionamiento de tu sitio en los resultados de buscadores, como Google.

8. Por último, hacer clic en el botón "Crear".
Warning
Si tu tienda tiene más de un idioma, vas a ver los campos del título y contenido para traducirlos manualmente a los demás idiomas.
¡Listo! 🙌
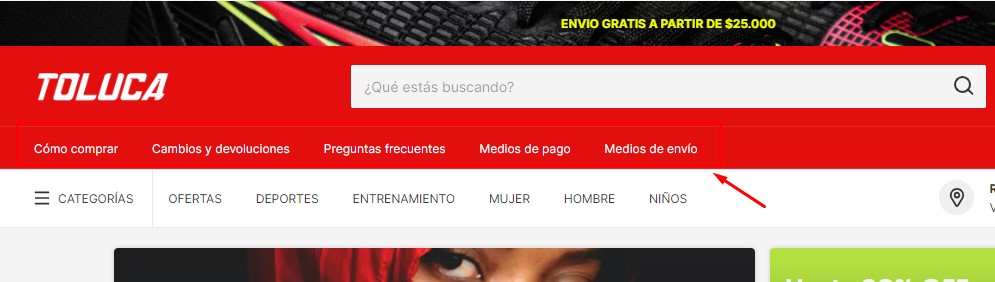
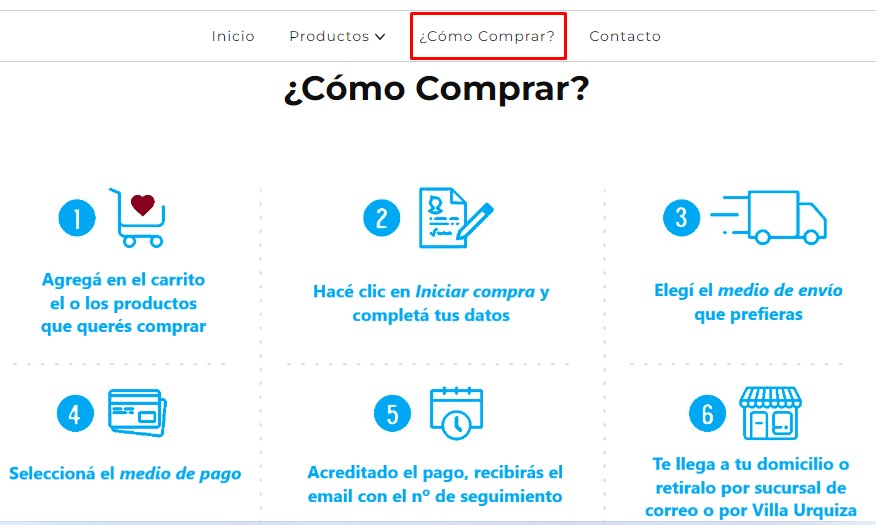
La página de contenido va a estar creada. Si la configuraste como "Publicada" vas a ver que se agrega al menú de navegación de tu tienda.

Para armar páginas de contenido más completas, te recomendamos ver nuestro artículo:
📝 Recursos para crear páginas de contenido
Info
Si querés crear varias páginas de contenido y configurarlas dentro de un botón desplegable en el menú de navegación de tu tienda, podés seguir: ¿Cómo agregar un submenú de páginas?.



























