La página de Contacto es la sección de tu tienda donde tu cliente va a ver los datos de contacto que configures y desde donde, además, va a poder comunicarse escribiendo su consulta.
Warning
Se muestra en el menú principal de navegación por defecto. Además, podés configurarlo en el footer o pie de página.

El formato de esta página no es editable. Mientras que, podrás modificar la información cargada, el botón en el menú de navegación o eliminarlo. Sin embargo, te recomendamos dejarlo, ya que es muy importante para generar confianza en tu tienda y estar en contacto con tus clientes.
Info
Para saber cómo modificar la información de contacto que se muestra en esa página, podés ver el tutorial: ¿Cómo mostrar mi información de contacto?
A continuación te contamos los pasos para agregar el botón hacia la página de Contacto con dos opciones:
- Cómo volver a agregar el botón en el menú de navegación principal, en caso de que lo hayas eliminado y quieras mostrarlo nuevamente
- Cómo agregarlo en el footer (pie de página) de la tienda
Podés configurar solo una o ambas opciones.
¡Vamos a los pasos!
En el menú de navegación principal
1. Ir a “Tienda online > Menús” desde el administrador de tu tienda.
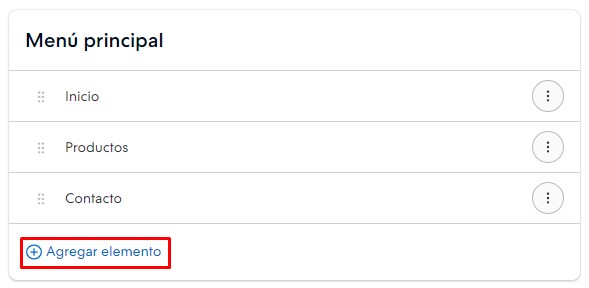
2. Hacer clic en "Agregar elemento" dentro de la sección de Menú principal.

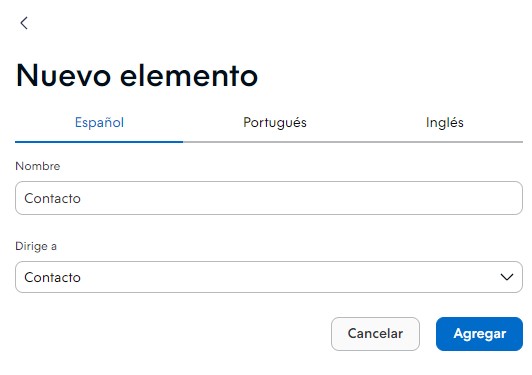
3. Escribir el nombre "Contacto" o cualquier otro nombre con el que quieras que se muestre en el menú, como "Contactanos", "Escribinos", etc.
4. En "Dirige a", elegir la opción "Contacto" del menú desplegable.
5. Hacer clic en "Agregar".

En el footer
Success
Para agregar el botón hacia la página de Contacto en el pie de página o footer, primero es necesario configurar un menú exclusivo para esa sección.
Podés hacerlo siguiendo el tutorial: ¿Cómo cambiar el menú inferior de mi tienda?.
Luego de crear el menú para el footer, seguí estos pasos para incluir el botón "Contacto".
1. Ingresar a la sección "Tienda online > Menús" de tu administrador.
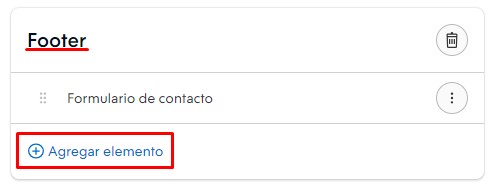
2. En la sección que hayas creado para el menú inferior, hacer clic en "+Agregar link".

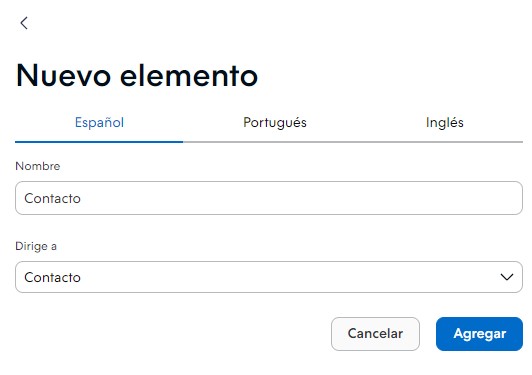
3. Escribir un nombre para el link a la página de Contacto. Este nombre es el que se va a ver en el menú en tu tienda. Puede ser, por ejemplo, "Contacto", "Contáctanos", "¡Escríbenos!", etc.
4. En "Dirige a", elegir la opción Contacto.
5. Hacer clic en "Agregar".

Va a aparecer la opción de Contacto en el menú del footer. Podés agregar links a otras secciones también, si querés que se muestren en ese menú.
¡Listo!
Ya se va a mostrar el botón hacia la página de Contacto en el menú principal y/o en el pie de página de tu tienda, según la configuración que hayas hecho.

Info
Si querés conocer más sobre la configuración del menú principal de navegación, te recomendamos nuestro tutorial: ¿Cómo editar el menú principal de navegación?.



























