La plantilla de diseño Toluca es ideal para tiendas con muchos productos y categorías. Este diseño ofrece diferentes espacios para destacar productos y transmitir la identidad de tu marca.
Algunas de las características que hacen destacar a este diseño son:
- Que tiene hasta 5 espacios diferentes para destacar productos,
- Que permite agregar una cantidad ilimitada de banners en la página de inicio y elegir su posición.

En este tutorial, te mostramos cómo personalizar este diseño usando las funcionalidades que ofrece.
Logo, colores y tipo de letra
Tanto en Toluca como en los demás diseños, es fundamental que definas el logo, los colores y las tipografías para tu tienda. Estos son los aspectos centrales de su identidad visual.
Para configurar estos elementos, podés consultar los siguientes tutoriales:
Insertar un logo
Podés agregar el logo de tu marca en la tienda siguiendo nuestro tutorial:
Agregar un favicon
El favicon es el icono asociado a tu página que se muestra en la pestaña del navegador. Conocé cómo configurarlo en el tutorial:
Elegir la tipografía
Para cambiar los tipos de letra de tu tienda, seguí los pasos en el tutorial:
Cambiar los colores
Para elegir y modificar los colores de tu tienda, podés ver los pasos en nuestro tutorial:
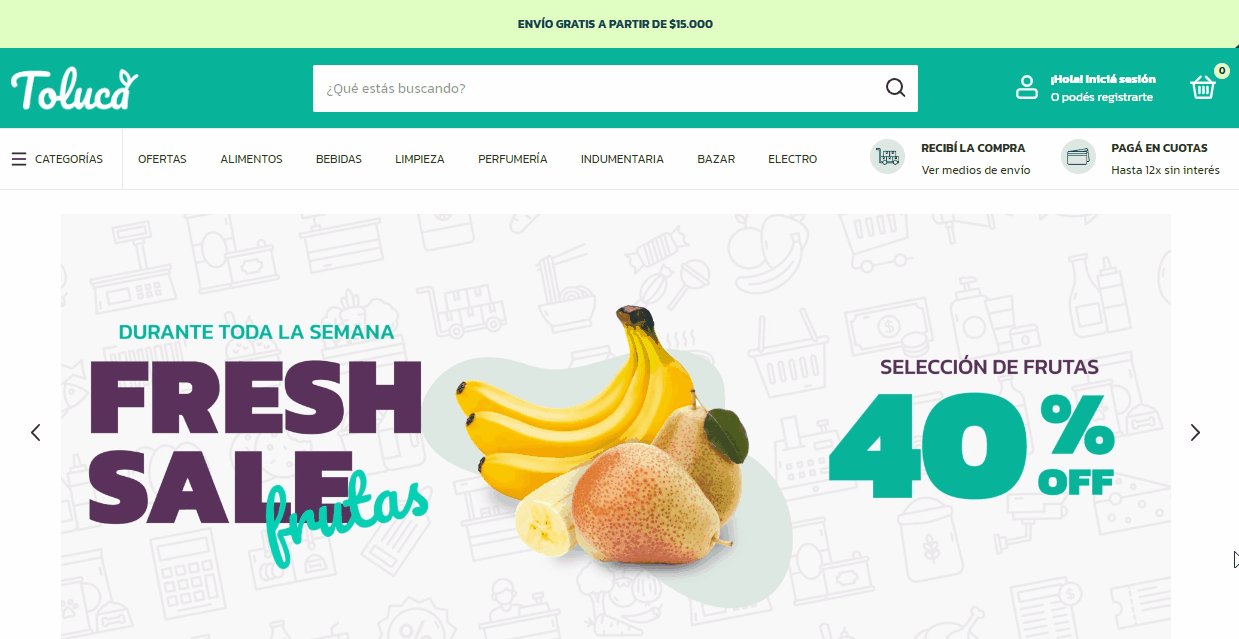
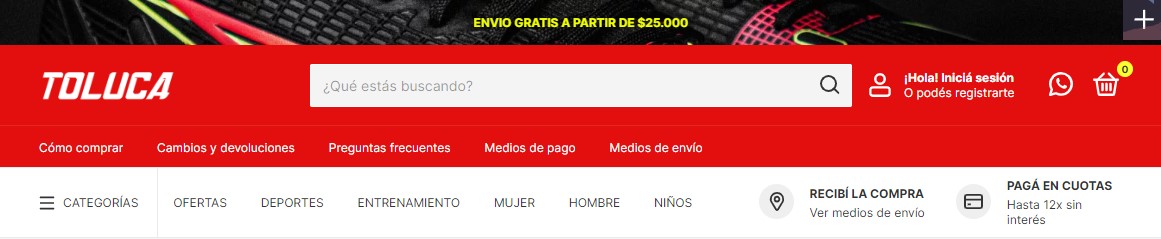
Encabezado
Podés personalizar el encabezado, o parte superior de tu tienda, con este diseño, haciéndolo más atractivo y organizado.
Ver más información
El diseño Toluca tiene un encabezado muy flexible, para el que podés:
- Elegir el color de fondo, y de textos e íconos
- Agregar el botón de WhatsApp para que tus clientes te contacten rápidamente
- Agregar y personalizar la barra de anuncio, con una imagen de fondo y hasta 3 mensajes

Para aprender a personalizarlo, consultá el tutorial:
📝¿Cómo personalizar el encabezado de mi diseño?
Info
Podés ver cómo ordenar el menú principal en: ¿Cómo editar el menú principal de navegación?.
Página de inicio
La página principal de tu tienda es la que más refleja tu imagen de marca. Con el diseño Toluca, tenés diversas posibilidades de personalización, haciendo la búsqueda de productos más amigable.
A continuación, enumeramos los tutoriales con los que podés guiarte para personalizar tu página de inicio:
Carrusel de imágenes
Este diseño permite configurar efecto de movimiento (es decir, que las imágenes pasen solas) en el carrusel. También permite mostrar imágenes diferentes en computadoras y celulares, para que se adapten mejor al dispositivo.
Conocé cómo configurar un carrusel de imágenes en:
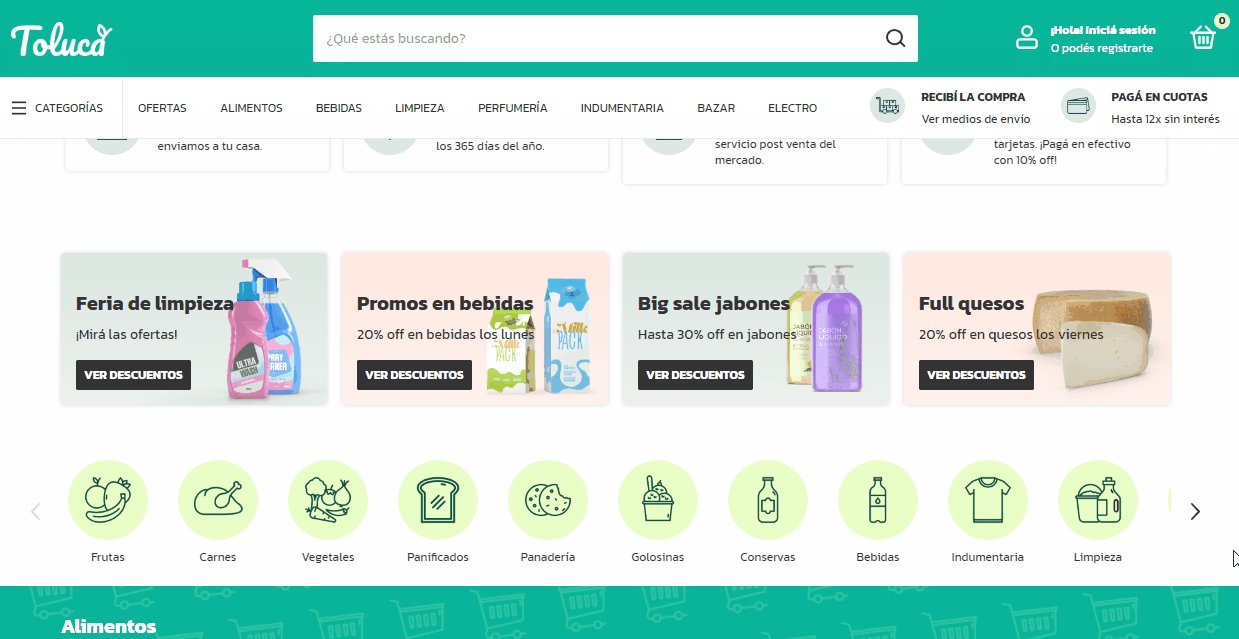
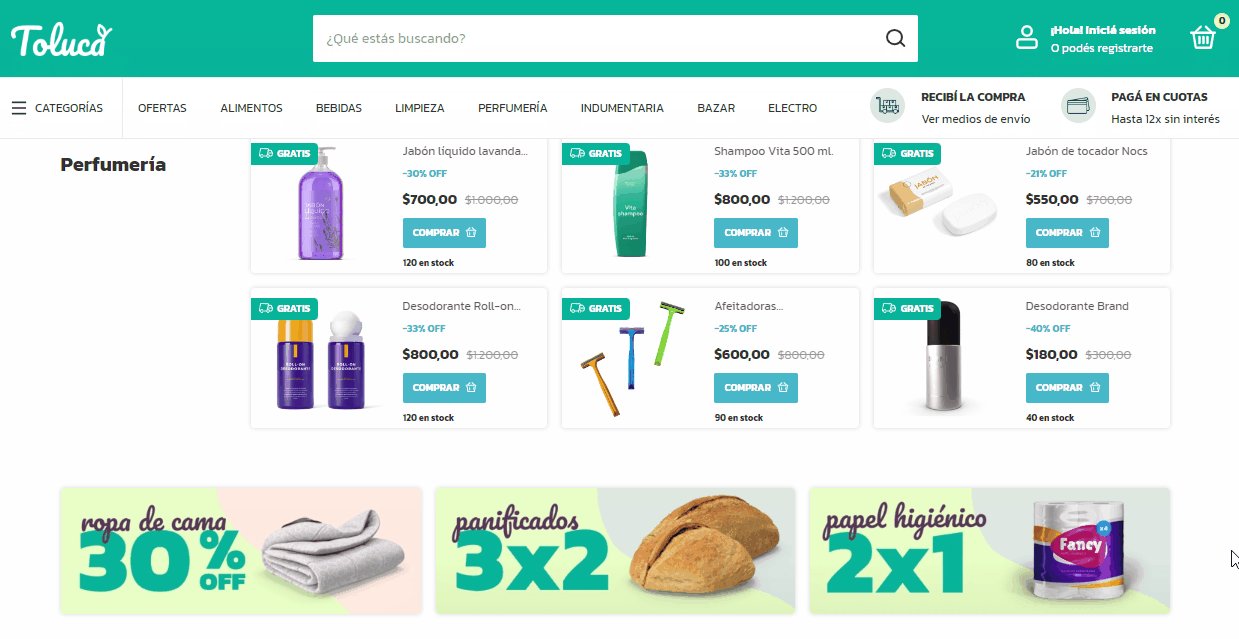
Banners
En el diseño Toluca, podés agregar banners de categorías y promocionales ilimitados. Además, estos banners se pueden mostrar como un carrusel. También se puede elegir si mostrar texto fuera o por encima de las imágenes, si usar el mismo alto para todas las imágenes cargadas, y si mostrarlos espaciados.
Este diseño también permite configurar banners diferentes para el celular y computadora.
Conocé los diferentes banners que podés configurar con este diseño:
Newsletter
Con este diseño, podés configurar una sección para que las personas que visiten tu tienda se inscriban en tu newsletter.
Podés ver cómo configurarlo en:
Pop-up promocional
Podés configurar un pop-up promocional para que se muestre una ventana con información sobre tus promociones, nuevos productos o lo que quieras destacar, o para que tus visitantes se suscriban a tu newsletter. Para eso, seguí estos pasos:
1. Ingresar a la sección Tienda Online > Diseño y hacer clic en "Personalizar el diseño actual".
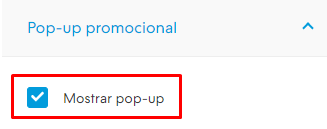
2. Ir a la opción de Página de inicio y hacer clic en "Pop-up promocional".
3. Marcar la casilla "Mostrar pop-up" para activarlo.

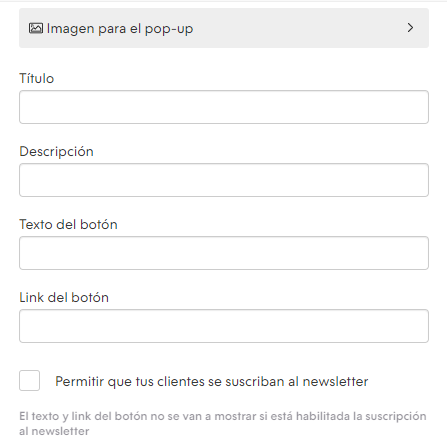
4. Agregar la imagen que querés mostrar, el título, descripción, texto y link del botón. Por ejemplo, para dirigir a tus clientes a una categoría de productos en promoción.

5. También podés marcar la casilla "Permitir que tus clientes se suscriban al newsletter" para usar el pop-up como una forma de incentivar la suscripción a tu newsletter.
6. Al finalizar, hacer clic en "Publicar cambios".
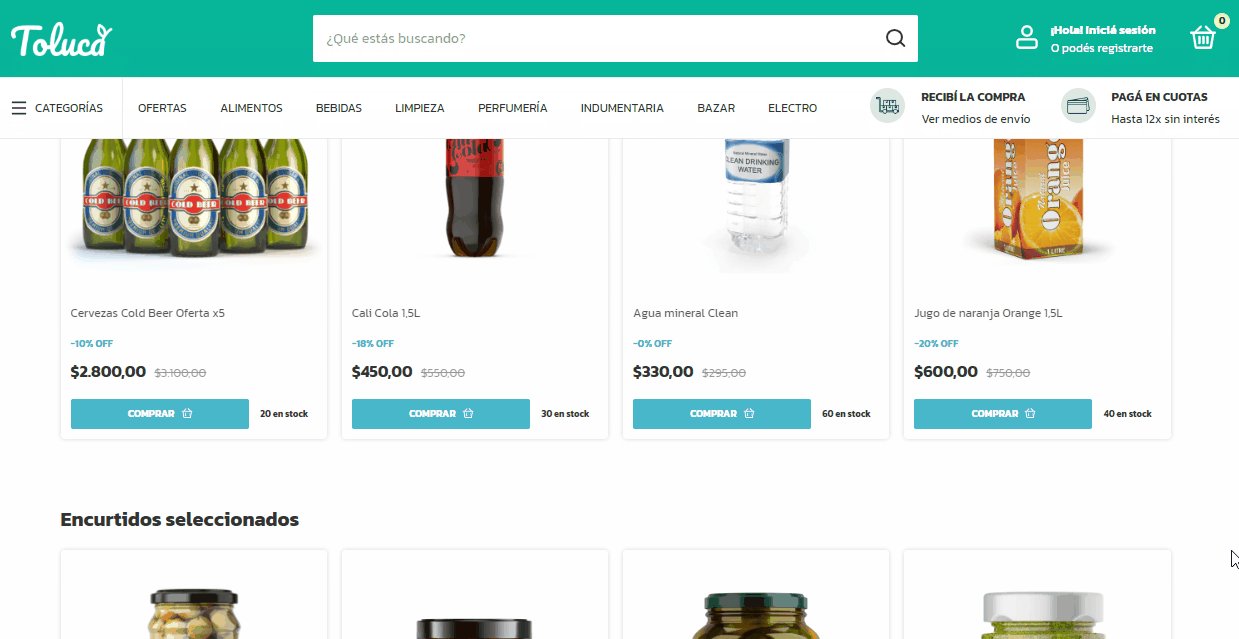
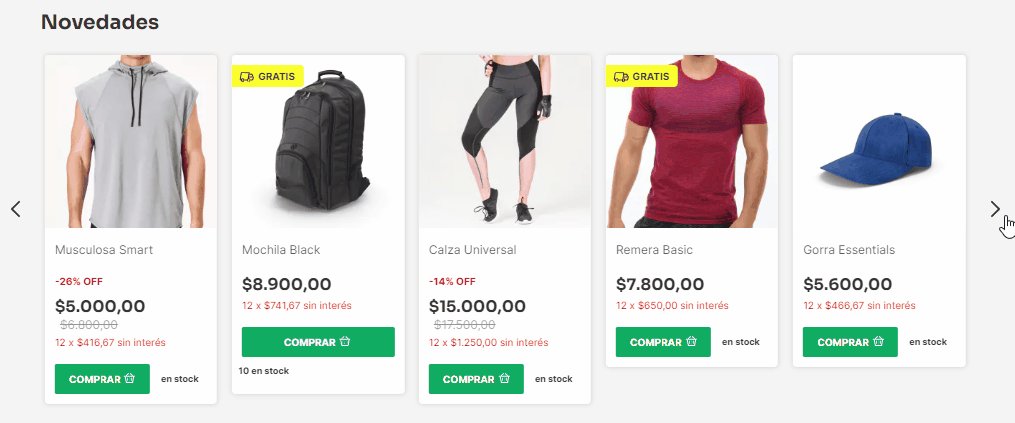
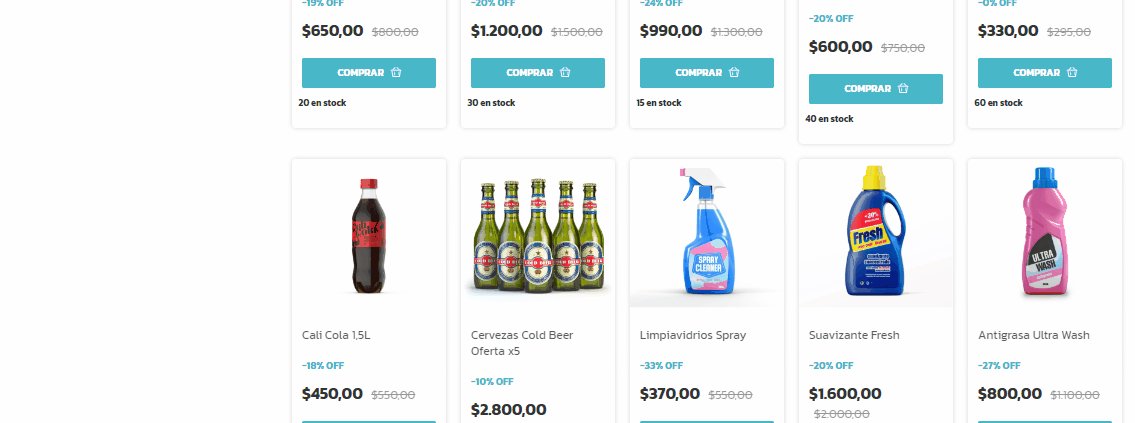
Productos destacados
Para destacar productos en la página de inicio, podés seguir los pasos en el tutorial:
📝 ¿Cómo destacar mis productos en el inicio de mi tienda?
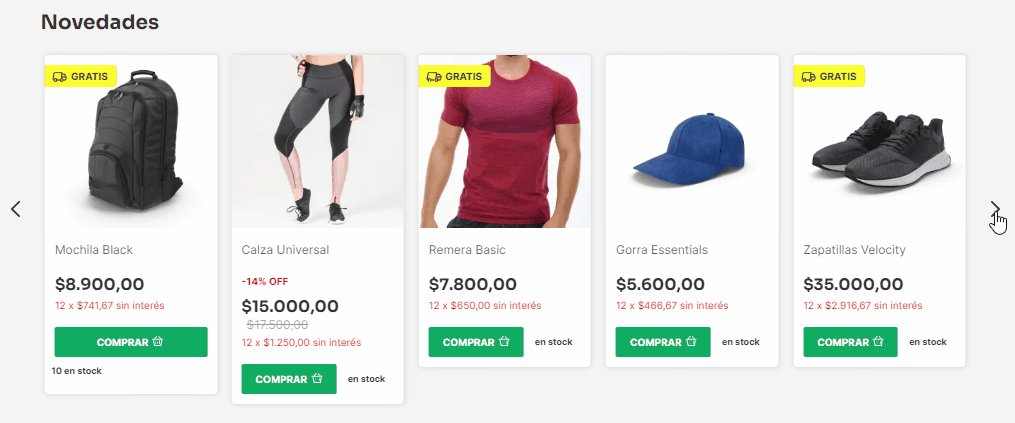
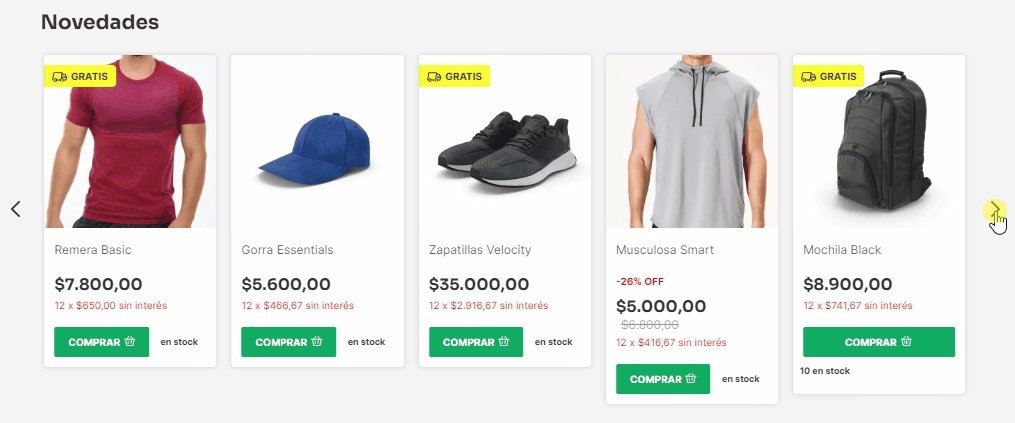
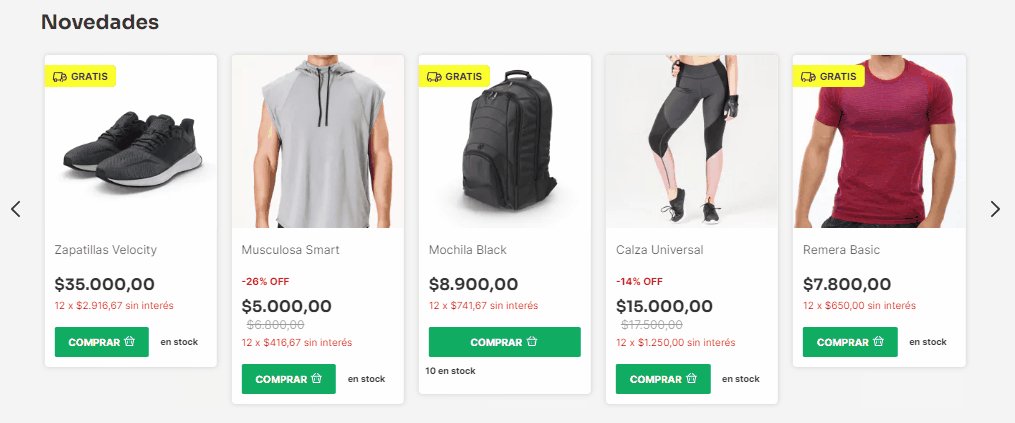
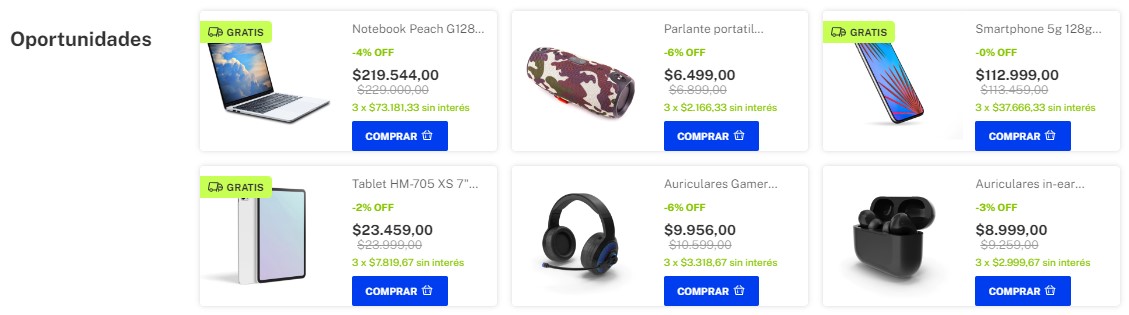
Además, podés elegir el formato en que se exhiben los productos destacados (como carrusel o grilla) desde la sección "Tienda Online > Diseño" haciendo clic en "Personalizar el diseño actual" > "Página de inicio". Ahí, podés hacer la configuración para cada sección de productos destacados.
Carrusel

Grilla

Video
Podés agregar un video de YouTube en el inicio de tu tienda. Además, podés configurar la reproducción automática del video. Para eso, seguí los pasos del tutorial:
📝¿Cómo agregar un video en el inicio de mi Tiendanube?
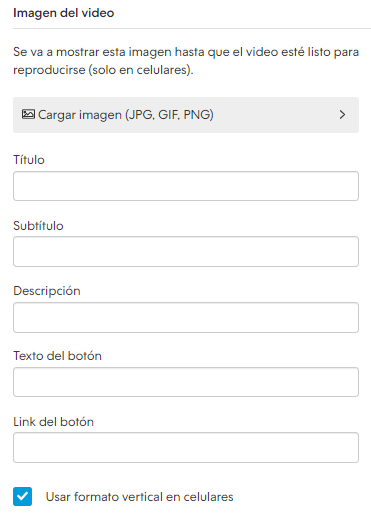
En el diseño Toluca, podés agregar una imagen para que se muestre mientras el video esté listo para reproducirse, además de un título, subtítulo, descripción y un botón.

Publicaciones de Instagram
También podés mostrar las publicaciones del Instagram de tu negocio en el inicio de tu tienda.
📝 ¿Cómo mostrar mis publicaciones de Instagram en mi Tiendanube?
Testimonios
En este diseño, podés exhibir opiniones de tus clientes sobre tu marca y productos para incentivar a otras personas a comprar en tu tienda.
Conocé cómo hacerlo en:
📝 ¿Cómo configurar la sección de testimonios en la página de inicio?
Ordenar las secciones
Después de personalizar los diferentes elementos de tu página de inicio, podés ordenarlos, eligiendo la posición en que cada uno va a mostrarse en la tienda. Para eso, seguí nuestro tutorial:
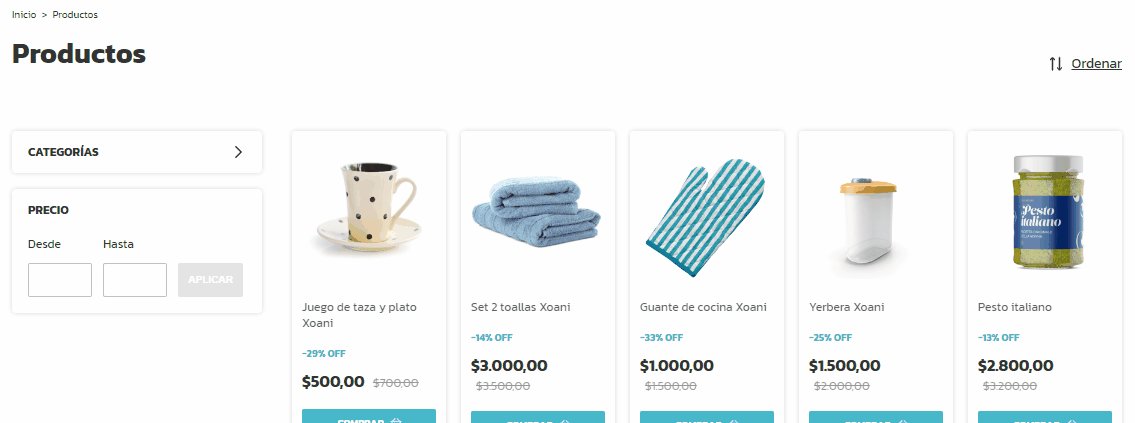
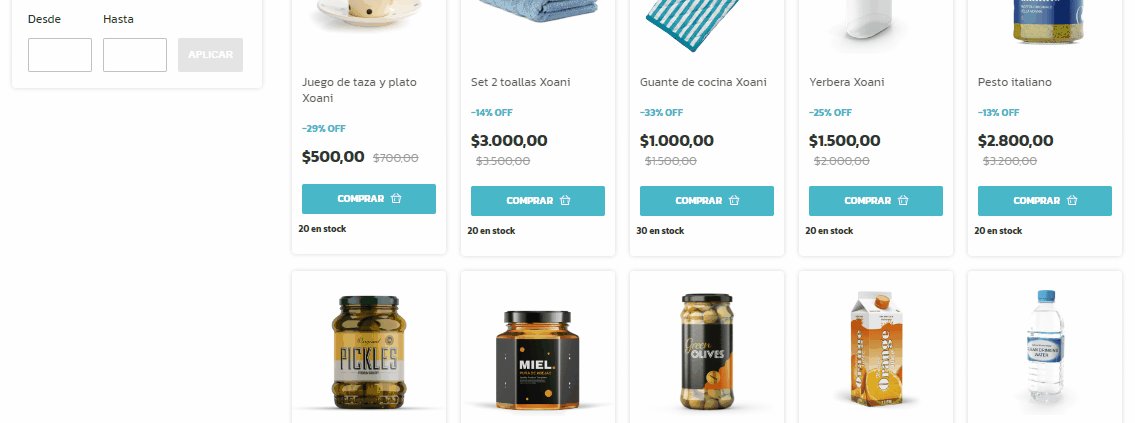
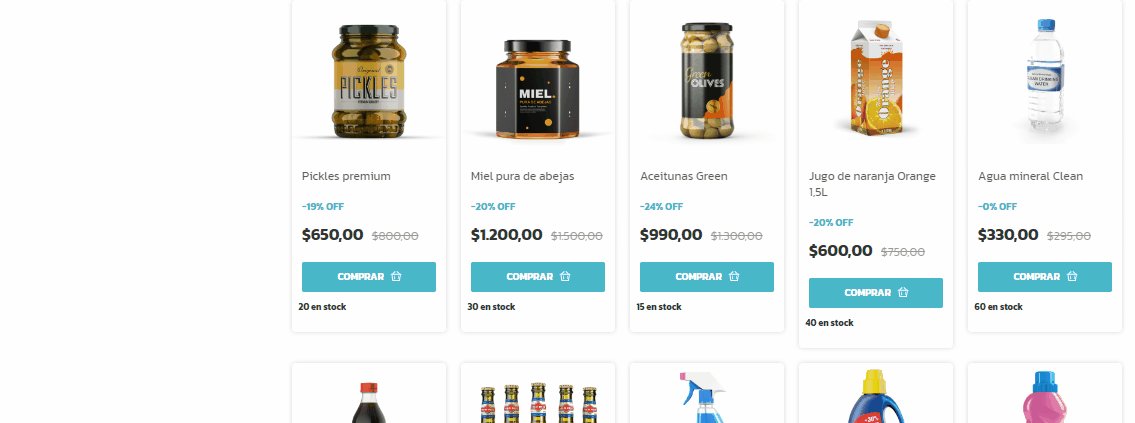
Lista de productos
También, vas a poder personalizar algunos elementos de la visualización del listado de productos dentro de las categorías. Por ejemplo, podés configurar una grilla irregular, la visualización de filtros, el pop-up de compra rápida, y si se muestra la segunda imagen del producto al pasar el mouse.

Para editar tu lista de productos, podés consultar el tutorial:
📝¿Cómo personalizar mi listado de productos?
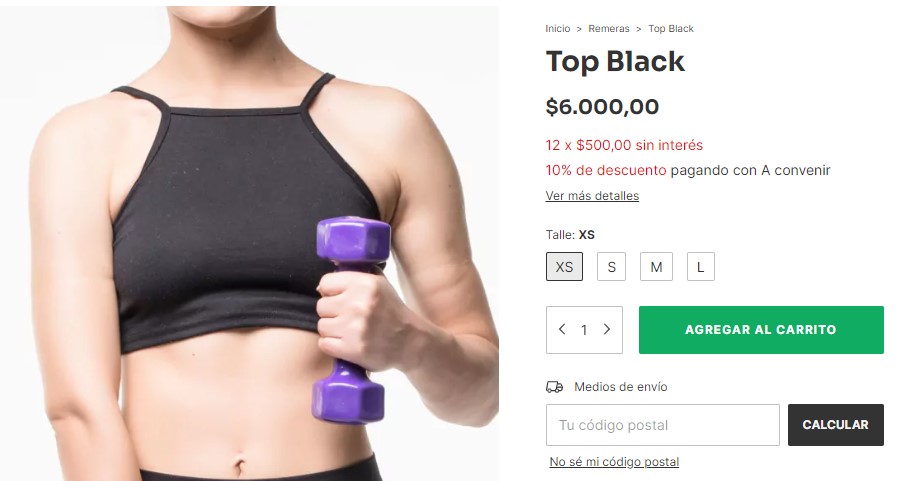
Detalle de producto
Podés ingresar a "Tienda Online > Diseño", luego a "Personalizar el diseño actual" y "Detalle del producto" para elegir si habilitar algunos elementos en la página del detalle de tus productos, como la visualización de variantes como botones o un menú desplegable, mostrar la cantidad de unidades o la guía de talles.

Seguí el tutorial para cada una de las funcionalidades:
Calculador de envíos
Para habilitar el calculador de costos de envío, podés ver los pasos en nuestro tutorial:
Guía de talles
También podés agregar una guía de talles con este diseño, siguiendo los pasos en:
Última unidad y cantidad en stock
Para mostrar el stock o configurar un mensaje informando a tus clientes que queda una última unidad de stock del producto e incentivar la compra de esta forma, seguí los pasos en el tutorial:
Información de cuotas
Podés elegir si mostrar u ocultar la información de las cuotas en el detalle del producto. Conocé cómo en:
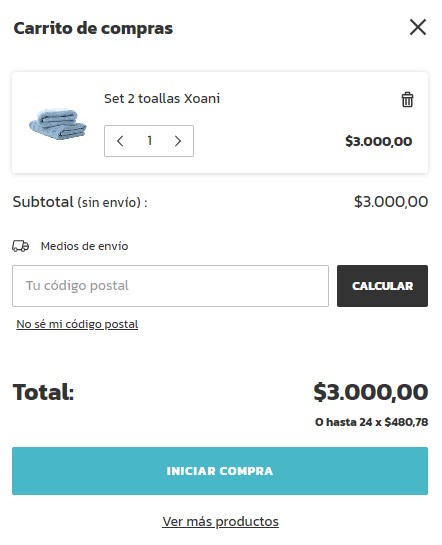
Carrito de compras
Personalizá la información que se muestra cuando tus clientes ingresen a su carrito de compras.

Botón "Ver más productos"
Podés configurar ese botón para que tus clientes puedan seguir viendo y agregando productos a su compra, yendo directamente desde el carrito.
Para esto, marcá la opción "Mostrar el botón 'Ver más productos' en el carrito de compras" en la sección Tienda Online > Diseño > Personalizar el diseño actual > Carrito de compras de tu administrador.
Valor mínimo de compra
Si vendés al por mayor o simplemente tenés una estrategia de venta con la que no querés permitir compras menores a cierto monto, podés configurar un valor mínimo de compra en tu tienda.
Para hacerlo, seguí los pasos en nuestro tutorial:
Carrito de compra rápida
La opción de compra rápida es una herramienta para que tus clientes puedan agregar productos a su carrito de forma simple y desde el listado de productos.
Conocé los pasos para activarlo en:
Calculador de envíos
Además de habilitar el calculador de costos de envío en el detalle del producto, podés activarlo también en el carrito de compras. Para esto, podés ver los pasos en nuestro tutorial:
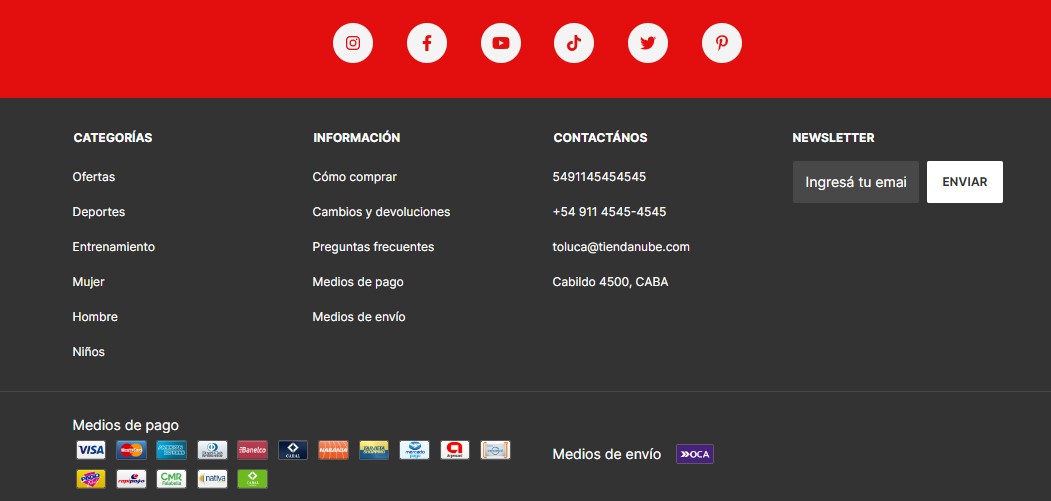
Pie de página
Como en todas las plantillas, podés alterar algunos elementos del footer o pie de página, para incluir información relevante de tu negocio. Por ejemplo, podés elegir qué botones mostrar, incluir información sobre medios de pago y de envío, y agregar sellos personalizados.

Menú inferior
Para editar un menú exclusivo para el pie de página, seguí los pasos en:
Íconos de medios de pago y envío
Podés mostrar los íconos de las formas de entrega y pago en el pie de página. Encontrá los pasos a seguir en nuestro tutorial:
📝¿Cómo agregar íconos de medios de pago y envío en mi footer?
Sellos personalizados
En el pie de página también vas a poder agregar sellos personalizados o logos, siguiendo los pasos en:
Color de fondo, texto e iconos del pie de página
Desde la sección Tienda Online > Diseño, haciendo clic en "Personalizar el diseño actual" e ingresando a Pie de página, vas a poder elegir los colores para el fondo, y el texto e iconos del footer de tu tienda, para personalizarla aún más.

Con esta información, vas a poder aprovechar las funcionalidades disponibles para el diseño Toluca, ofreciendo una excelente experiencia de compra para los clientes y visitantes de tu tienda.
Info
Recordá que podés ver tiendas de ejemplo para cada plantilla en Tiendanube Diseños, haciendo clic sobre el botón "Ver tiendas demo" para el diseño que te interese.



























