Facebook Messenger es un canal de comunicación muy usado, que le permite a tus clientes ponerse en contacto con vos. En este tutorial te contamos cómo podés agregar un botón a tu Tiendanube, para que quienes visiten tu tienda puedan escribirte por ese canal, y recibas sus mensajes en el chat de tu cuenta de Facebook.

Para activarlo en tu tienda podés usar la aplicación 📱 TITANPush disponible en la página de Tiendanube Aplicaciones. Con esta opción podés programar los días y horarios en los que el botón se mostrará en tu tienda. Tené en cuenta que la aplicación es gratis hasta alcanzar los 50 usuarios (que visitan tu tienda en un mes). Una vez superado este número, deberás elegir uno de 👉 sus planes.
En este tutorial te contamos acerca de esta aplicación y cómo usarla para configurar el botón de Messenger en tu tienda.
¿Qué puedo realizar con TITANPush?
Con TITANPush podés:
- Activar un botón (widget) de contacto para Facebook Messenger o para Whatsapp;
- Definir la posición del botón en tu tienda;
- Escribir un mensaje de llamada a la acción (call-to-action) para invitar a tus visitantes a contactarte;
- Definir los días y horarios en los que el botón aparecerá disponible;
- Elegir si querés mostrar el botón en toda tu tienda o solo en ciertas páginas.
¡Vamos a los pasos!
1. Instalar la aplicación de TITANPush siguiendo el tutorial:
📝 ¿Cómo integrar TITANPush con mi tienda?
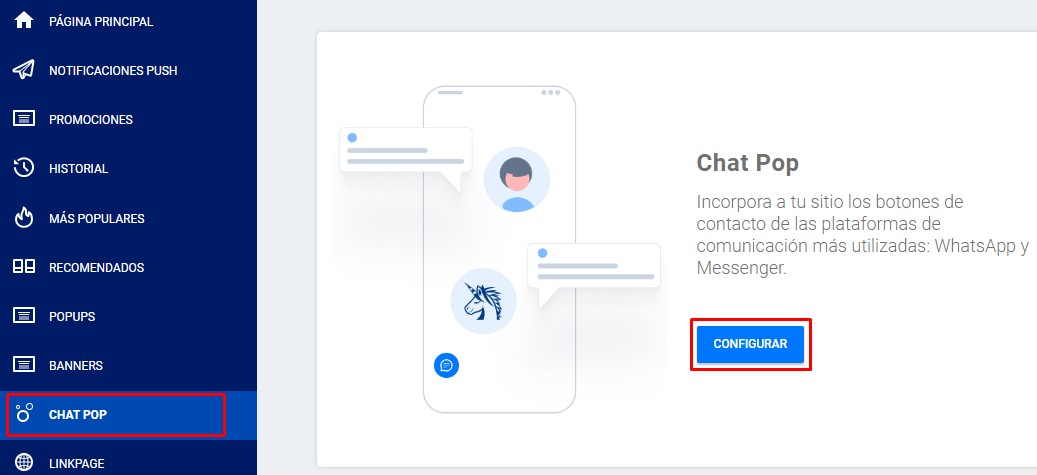
2. Una vez que la aplicación esté instalada en tu tienda, vas a poder activar el botón de Facebook Messenger ingresando a la sección de "Chat Pop" en el panel de administración de TITANPush. Ahí, hacer clic en "Configurar".

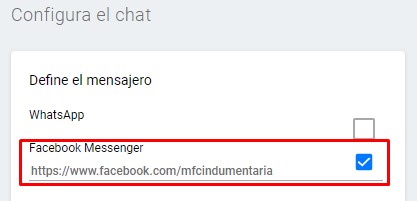
3. Elegir la opción de Facebook Messenger y completar la URL (link) a tu fanpage de Facebook.

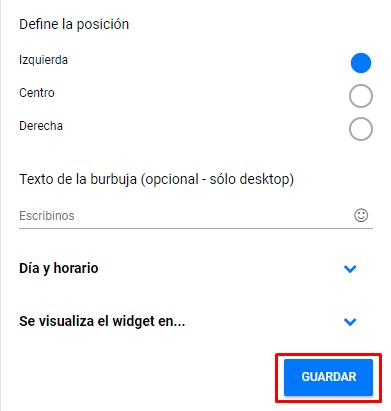
4. Configurar las opciones de personalización del botón: su posición, si contiene texto y cuál, día y horario de disponibilidad y las páginas de tu tienda en las que se va a mostrar.
Luego, hacer clic en "Guardar".

5. Después, vas a ver este mensaje de confirmación, que indica que los cambios han sido guardados y que puede tardar hasta 10 minutos en reflejarse en tu tienda.

¡Listo! 🙌
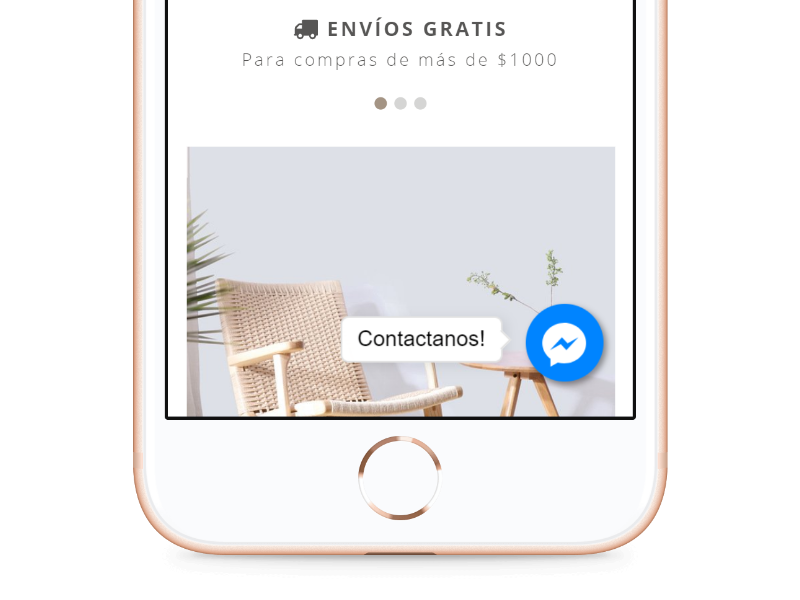
El botón aparecerá en tu tienda según las configuraciones que hayas realizado. Te mostramos un ejemplo: