⏱️ Tiempo estimado de ejecución: 20 minutos.
Agregar las fotos de tu Instagram a tu Tiendanube convierte tu tienda en una vidriera visual dinámica. Mostrar tus últimas publicaciones de forma directa genera confianza en el comprador, hace que tu marca se vea activa y fresca, y lo más importante: aumenta la conexión con tus clientes y las posibilidades de que compren.
En este tutorial, te contamos cómo mostrar las publicaciones de tu Instagram en el inicio de tu tienda.
.png)
Warning
Esta funcionalidad no está disponible para el diseño Patagonia.
Si tu tienda tiene un diseño a medida vía FTP, es necesario que un diseñador implemente esta documentación.
Success
Para poder seguir los pasos que te mostramos en este tutorial, es importante que te asegures de que tu tienda no esté en modo construcción.
¡Vamos a los pasos!
1. Poner pública la cuenta de Instagram
Antes de empezar, es importante validar que la cuenta de Instagram de tu negocio sea pública. Si es privada, tendrías que cambiarla a pública siguiendo estos pasos:
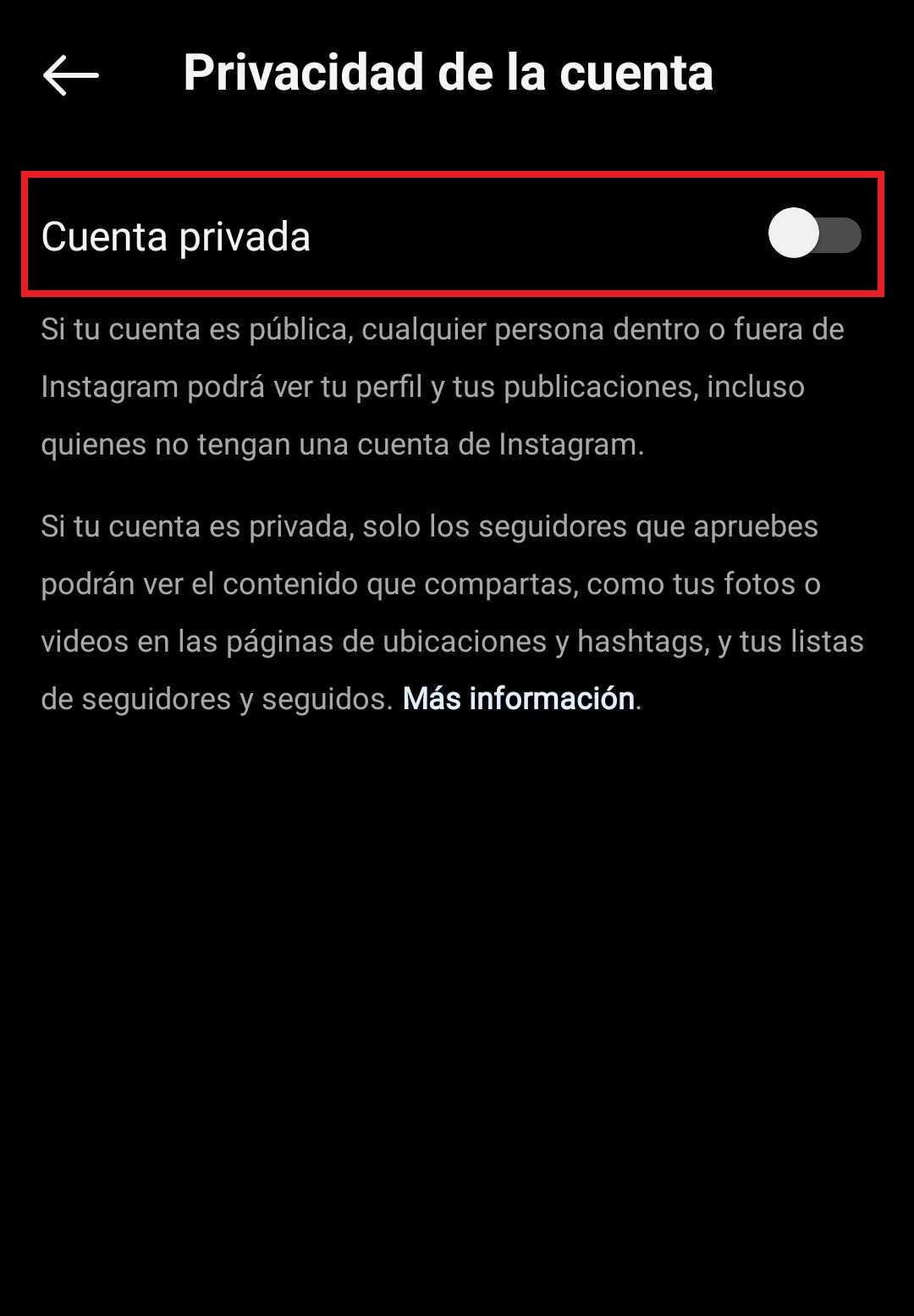
1.1. Acceder a Instagram, y luego a la sección 🌐 Configuración y Privacidad. Desde allí, ingresar a Privacidad de la cuenta.
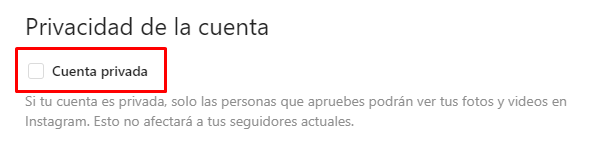
1.2 Una vez dentro, desmarcar la opción Cuenta privada.
Desde el celular

Desde la computadora

Ahora podés avanzar al paso 2, "Crear la app en Facebook".
2. Crear la app en Facebook Developers
Debés avanzar con los pasos para conseguir un "token". Es un permiso que necesitamos para que las publicaciones de tu cuenta de Instagram se puedan mostrar en tu tienda.
2.1. Ingresar a la 🌐 sección de aplicaciones de Meta for Developers y, si es necesario, iniciar sesión con la cuenta de Facebook que ya tengas creada para tu negocio.
Helpjuice Warning Callout Title
Si aún no tenés una cuenta en Meta for Developers, podés seguir estos pasos de Meta para registrarte. Realizado el registro, podrás ingresar a tu cuenta de Meta y continuar con el paso 2.2.
2.2. Seleccionar “Crear app”.

2.3. Completar con el nombre que quieras darle a la aplicación para tu control interno e ingresa el correo electrónico. Luego seleccionar “Siguiente”.

2.4. En “Casos de uso”, buscar la opción “Otros” en el panel lateral izquierdo y seleccionarla.

Luego, elegir la opción "Otro" y avanzar al siguiente paso.

2.5. En el tipo de aplicación, seleccionar “Negocios” (o Business) y clic en "Siguiente":

2.6. En la siguiente pantalla, seleccionar “Crear app”. Posiblemente, y por seguridad, te solicite colocar tu contraseña de Facebook para finalizar el paso. Colocar la misma y hacer clic en “Enviar”.

2.7. Seleccionar “Configurar” para la opción de Instagram.

2.8 Activar el modo de aplicación como "En producción".

Al hacer esto, aparecerá una ventana indicando la necesidad de acceder a "Configuración básica" o “Configuración de la app > Información básica” para proporcionar una URL de política de privacidad. Hacer clic allí.

2.9 Te dirigirá a un formulario donde deberás incluir la URL de tu tienda en el campo “URL de la política de privacidad”. Luego hacer clic en "Guardar cambios".

Hecho esto será posible activar el modo En producción.

2.10. Hacer clic en "Panel", desplazarse hacia abajo hasta la sección de Instagram y hacer clic en “Configuración”.

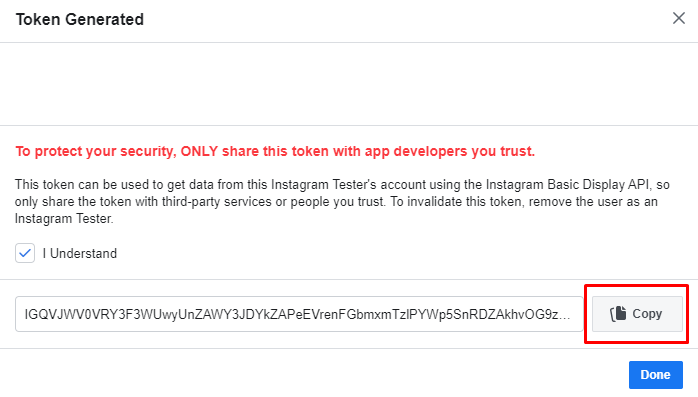
2.11. Seleccionar “Agregar cuenta” en el apartado “Generar identificadores (o tokens) de acceso”. Se te pedirá iniciar sesión en la cuenta de Instagram a vincular. Debe estar configurada como cuenta de negocio o creador y ser pública.

Así, vas a obtener el token o identificador de acceso que debés copiar.

Helpjuice Success Callout Title
El token vence 60 días después de que se crea y es necesario regenerarlo manualmente desde Facebook Developers. Si no se regenera, las publicaciones de Instagram dejarán de mostrarse.
Ahora podés avanzar al paso 3, "Configurar la app en Facebook".
3. Configurar el token en tu Tiendanube
3.1. En otra pestaña del navegador, acceder al administrador de tu Tiendanube.
3.2. Ir a “Tienda online > Link de redes sociales”.
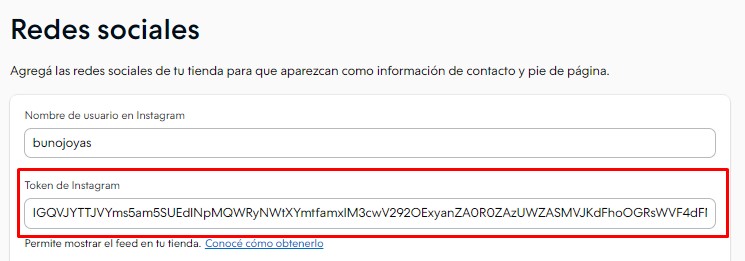
En el campo Token de Instagram, pegar el token que obtuvimos de Facebook y completar el nombre del usuario de instagram en caso de que el campo esté vacío.

3.3. Volver al inicio del administrador de la tienda, y acceder a la sección "Tienda online > Diseño". Una vez dentro, hacer clic en "Editar diseño".
3.4. Acceder a "Redes sociales".
Si no ves esa opción, podés ingresar a "Página de inicio > Publicaciones de Instagram".
3.5. Tildar el casillero "Mostrar tus publicaciones de Instagram en la página de inicio de tu tienda".

3.6. Por último, hacer clic en "Publicar cambios".
¡Listo!
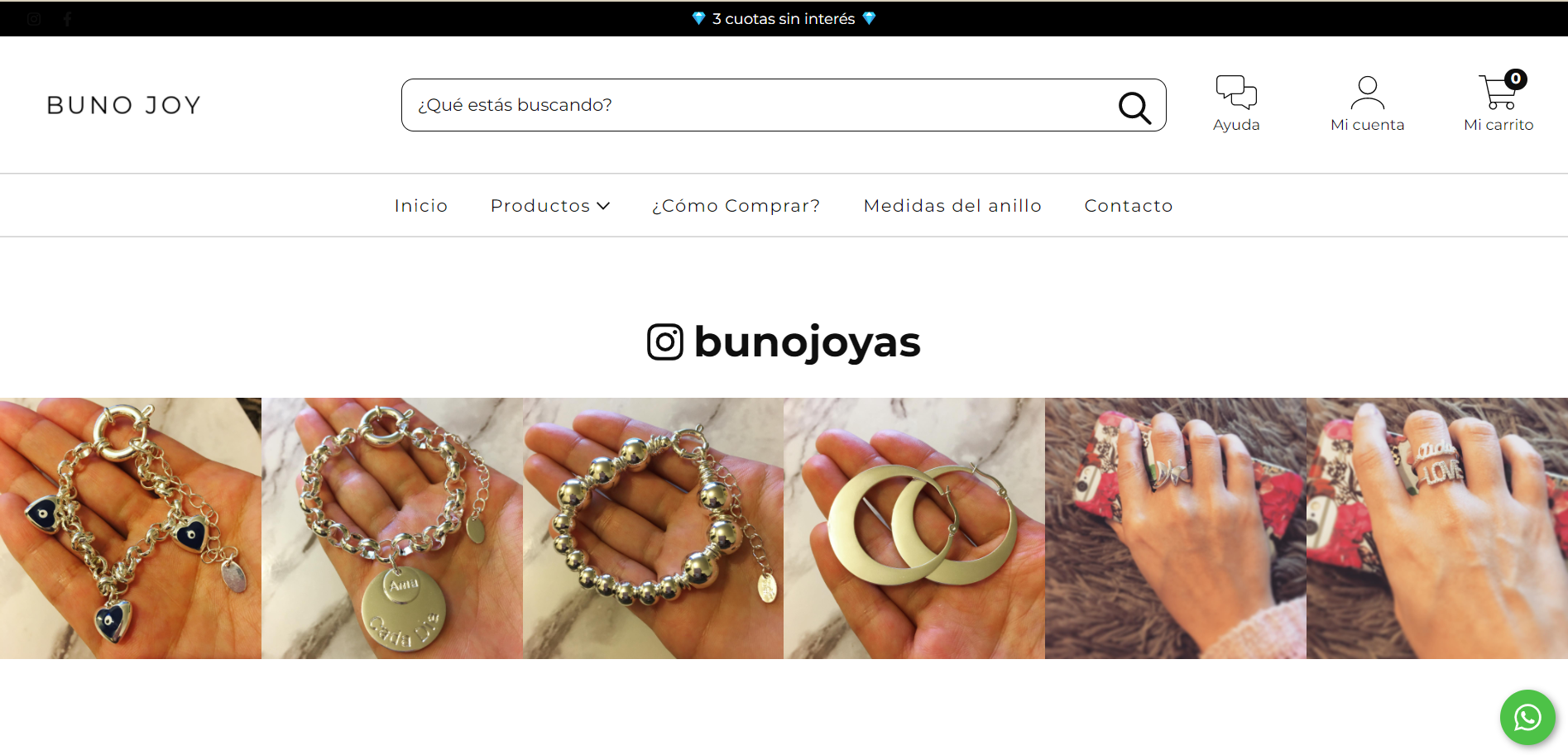
Una vez seguidos todos los pasos, ya aparecerán las publicaciones de Instagram en tu Tiendanube.

Helpjuice Warning Callout Title
Por el momento, no se puede configurar la cantidad de publicaciones que se pueden mostrar.
Info
Si tenés algún inconveniente para realizar esta configuración, te recomendamos ver: ¿Por qué no se muestran mis publicaciones de Instagram en mi Tiendanube?



























