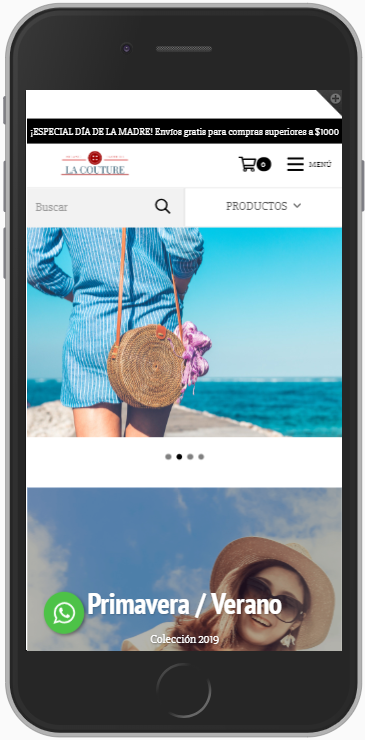
Cuando integrás el servicio de mensajería de Whatsapp a tu tienda, por defecto el ícono se muestra a la derecha en el inicio.
Sin embargo, si considerás que el diseño de tu tienda se vería mejor con el ícono a la izquierda, tenés la posibilidad de cambiar su ubicación.

Warning
Para que puedas realizar estas configuraciones, primero el botón debe estar activo en tu tienda. Si todavía no lo integraste, podés hacerlo con el tutorial: ¿Cómo agregar el botón de WhatsApp en mi Tiendanube?
¡Vamos a los pasos!
1. Ingresar a Tienda online > Diseño dentro del Administrador de tu tienda.
2. Hacer clic en "Personalizar el diseño actual".
3. Ingresar a "Edición avanzada en CSS".

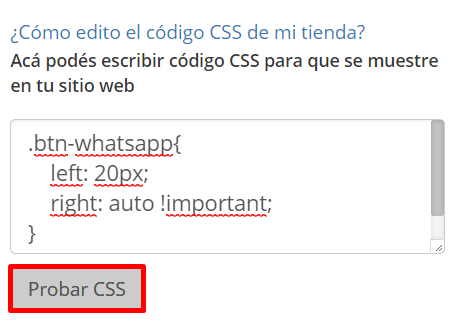
4. Copiar el siguiente código (Ctrl+C).
.btn-whatsapp{
left: 20px;
right: auto !important;
}5. Pegarlo en el campo correspondiente (Ctrl+V) y hacer clic en "Probar CSS".

6. Hacer clic en el botón de "Publicar cambios".
¡Listo!
Al ingresar nuevamente a tu tienda, vas a ver que el ícono aparece alineado a la izquierda.



























