Cuando un producto se agota o queda sin stock, vas a ver que aparece un cartel en la tienda que dice "Sin stock". Este es un texto predeterminado, pero en algunas plantillas podrías cambiarlo por otros mensajes, como "Próximamente" o "Agotado".

Success
Esta funcionalidad para cambiar el texto predeterminado "Sin stock" solo está disponible para el diseño Trend. Sin embargo, es posible modificar la leyenda del resto de la plantilla a través de la 📝 Edición avanzada de CSS.
En este tutorial te contamos cómo cambiar el texto.
¡Vamos a los pasos!
Trend
1. Ingresar a "Tienda online > Diseño" dentro del administrador de tu tienda.
2. Hacer clic en "Editar diseño".
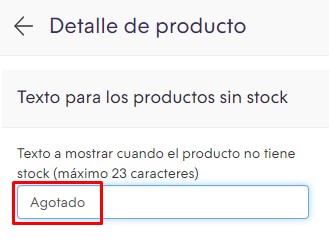
3. Ingresar a "Detalle de producto".
4. Buscar la opción "Texto para los productos sin stock" y modificar el texto al que quieras que se muestre en la etiqueta.

5. Hacer clic en "Publicar cambios".
Resto de los diseños
En el resto de las plantillas, no existe la funcionalidad para modificar el texto de la etiqueta de "Sin stock". Sin embargo, es posible hacerlo mediante CSS, siguiendo estos pasos:
1. Ingresar a la sección de "Tienda online > Diseño" y seleccionar "Editar diseño actual".
2. Hacer clic en la opción de "Edición Avanzada de CSS".
3. Pegar el código correspondiente a tu plantilla de diseño:
Amazonas
.js-stock-label.label.label-default:before {
visibility: visible;
content: "Agotado";
border-radius: 10px;
background: #5f5f5d;
padding: 6px 10px;
}
.js-stock-label.label.label-default {
visibility: hidden;
}
.label.label-default:before {
visibility: visible;
content: "Agotado";
background: #5f5f5d;
padding: 8px 10px;
border-radius: 10px;
}
.label.label-default {
visibility: hidden;
}
Atlántico
.label.label-default:before {
visibility: visible;
content: "Agotado";
box-shadow: 0px 3px rgb(0 0 0 / 30%);
background: #e2e4ed;
display: flex;
justify-content: center;
align-items: center;
height: 50px;
padding: 5px;
margin-bottom: -21px;
margin-right: -15px;
text-align: center;
}
.label.label-default {
visibility: hidden;
}
Bahía
.label.label-default:before {
visibility: visible;
content: "Agotado";
background: black;
padding: 2px 5px;
border-radius: 3px;
}
.label.label-default {
visibility: hidden;
}
Cali
.label.label-default:before {
visibility: visible;
content: "Agotado";
width: 60px;
height: 25px;
display: flex;
justify-content: center;
align-items: center;
background: white;
margin-bottom: -28px;
border-radius: 15px;
}
.label.label-default {
visibility: hidden;
}
Cubo
.js-stock-label.label.label-default:after {
visibility: visible;
content: "Agotado";
background: black;
padding: 10px 20px;
letter-spacing: 1px;
margin-right: -23%;
}
.js-stock-label.label.label-default {
visibility: hidden;
}
Idea
.js-stock-label.label.label-default:before {
visibility: visible;
content: "Agotado";
color: white;
background: #5f5f5d;
padding: 8px 40px;
border-radius: 32px;
margin-left: -10px;
}
div.col-12.col-md-8.pl-0.pr-0.product-detail-img-col > div.js-swiper-product.nube-slider-product.swiper-container > div.labels > div.js-stock-label.label.label-default:before {
visibility: visible;
content: "Agotado";
border-radius: 10px;
background: #5f5f5d;
padding: 6px 10px;
margin-left: -10px;
}
div.col-12.col-md-8.pl-0.pr-0.product-detail-img-col > div.js-swiper-product.nube-slider-product.swiper-container > div.labels > div.js-stock-label.label.label-default {
visibility: hidden;
}
.js-stock-label.label.label-default {
visibility: hidden;
}
Lifestyle
.js-stock-label.label.label-circle.label-secondary.label-circle-big.pull-left:before {
visibility: visible;
content: "Agotado";
color: white;
background: #5f5f5d;
display: flex;
justify-content: center;
align-items: center;
height: 50px;
padding: 5px;
margin-bottom: -24px;
margin-right: -15px;
text-align: center;
border-radius: 35px;
}
.js-stock-label.label.label-circle.label-secondary.label-circle-big.pull-left {
visibility: hidden;
}
Lima
.label.label-default:before {
visibility: visible;
content: "Agotado";
width: 60px;
height: 20px;
display: flex;
justify-content: center;
align-items: center;
background: black;
margin-left: -7px;
margin-top: -3px;
border-radius: 5px;
}
.label.label-default {
visibility: hidden;
}
Morelia
.js-stock-label.label.label-default.mb-2:before {
visibility: visible;
content: "Agotado";
width: 60px;
height: 25px;
display: flex;
justify-content: center;
align-items: center;
background: #170505;
margin-top: -8px;
margin-left: -10px;
}
.js-stock-label.label.label-default.mb-2 {
visibility: hidden;
}
Recife
.js-stock-label.label.label-default:before {
visibility: visible;
content: "Agotado";
width: 60px;
height: 20px;
display: flex;
justify-content: center;
align-items: center;
background: black;
}
.js-stock-label.label.label-default {
visibility: hidden;
}
Río
.js-stock-label.label.label-default:before {
visibility: visible;
content: "Agotado";
width: 60px;
height: 20px;
display: flex;
justify-content: center;
align-items: center;
background: black;
margin-left: -7px;
margin-bottom: -15px;
border-radius: 5px;
}
.js-stock-label.label.label-default {
visibility: hidden;
}
Silent
.js-stock-label.item-label-no-stock.font-small-extra-xs:before {
visibility: visible;
content: ""agotado"";
color: rgba(67,67,67,0.6);
background: rgba(255,255,255,0.9);
padding: 5px 36%;
}
.js-stock-label.item-label-no-stock.font-small-extra-xs {
visibility: hidden;
}
Simple
.item-label.product-label.label-light.font-small:before {
visibility: visible;
content: "Agotado";
margin-left: 15%;
padding: 5px;
border: 1px solid rgba(68, 68, 68, 0.3);
}
.item-label.product-label.label-light.font-small {
visibility: hidden;
}
.product-label.product-detail-label.label-light.js-stock-label.pull-left.m-bottom-quarter.m-right-quarter.m-bottom-xs:before {
visibility: visible;
content: "Agotado";
position: absolute;
border: 1px solid rgba(0,0,0,0.3);
padding: 5px;
margin: -6px -12px;
}
.product-label.product-detail-label.label-light.js-stock-label.pull-left.m-bottom-quarter.m-right-quarter.m-bottom-xs {
visibility: hidden;
}
Toluca
.js-stock-label.label.label-default.label-big:before {
content: "Agotado";
visibility: visible;
position: absolute;
border: 1px solid rgba(0,0,0,0.3);
padding: 3px;
margin-left: -10px;
background: black;
}
.js-stock-label.label.label-default.label-big {
visibility: hidden;
}
Uyuni
.label.label-default:before {
visibility: visible;
content: "Agotado";
width: 60px;
height: 25px;
display: flex;
justify-content: center;
align-items: center;
background: white;
margin-bottom: -28px;
}
.label.label-default {
visibility: hidden;
}
Brasilia
.labels.product-labels .js-stock-label-private:before {
visibility: visible;
color: white;
background: #ac9205;
content: "Agotado";
}
.labels.product-labels .js-stock-label-private {
visibility: hidden;
}
3. Seleccionar "Probar CSS".
4. Por último, publicar los cambios.
Success
Estos códigos son base para que puedas modificar la etiqueta de "Sin stock". Sin embargo, deberías adaptar su contenido para que realice la modificación que estás buscando.
¿Cómo adaptar el código CSS?
Dentro de los códigos que vas a encontrar arriba, es necesario adaptar las siguientes filas:
-
content: el código va a modificar la leyenda por "Agotado", pero podés colocar la que necesites respetando que se encuentre entre comillas. Recomendamos que no sea una frase muy extensa para que se visualice correctamente.
-
background: deberías colocar el código del color de fondo que querés para la etiqueta. Podés encontrarlo en el siguiente tutorial: 📝 ¿Qué colores puedo usar para las variantes de producto y en el diseño de mi tienda?
-
widht y height: son para definir el tamaño de la etiqueta.
- margin-bottom / margin-top / margin-left / margin-right: definen la separación de la etiqueta respecto de los márgenes de las imágenes.
Si tenés dudas o dificultades para editar el código, podés 🗨️ escribirnos para ayudarte.
¡Listo!
Ya vas a ver modificado el texto del cartel en los productos sin stock de tu tienda.



























