Los diseños de Tiendanube te ofrecen distintas posibilidades y opciones de personalización.
TIP
Para ver muestras de cada diseño y conocer los resultados finales que podrías lograr, te recomendamos visitar nuestra Tienda de diseños. Si bien las plantillas tienen variantes y fotos relacionadas con algún rubro en particular, podés adaptarlas sin problemas al rubro de tu negocio.
En este tutorial, te compartimos las diferencias ente los diseños para que puedas tomar la decisión más apropiada para la imagen de tu marca.
Ubicación del logo
Por defecto, el logo puede aparecer ubicado en el centro o a la izquierda. Sin embargo, hay algunas plantillas en la que es posible modificarla y escoger alguna de las dos opciones.
A continuación, vas a poder ver en qué lugar se ubica el logo dependiendo de la plantilla:
A la izquierda
En los siguientes diseños, el logo se ubica a la izquierda, y no es posible modificar su ubicación:
- Silent
- Lifestyle
- Trend
- Cubo
- Bahía
Centrado
En las siguientes plantillas, el logo está centrado y no es posible modificar su ubicación:
- Material
- Simple
- Focus
- Idea
A la izquierda o centrado
En las siguientes plantillas, es posible elegir la ubicación del logo entre ambas posiciones:
- Simple
- Amazonas
- Río
- Cali
- Lima
- Uyuni
- Morelia
- Recife
Para hacerlo, podés consultar el tutorial 👉 ¿Cómo personalizar el encabezado de mi diseño?
Ubicación del menú principal
El menú principal puede estar centrado, a la derecha, a la izquierda, como barra lateral, o en un menú hamburguesa.
Warning
La herramienta para personalizar los elementos del encabezado y la disposición del menú está disponible únicamente para las plantillas: Amazonas, Río, Lima, Cali, Uyuni, Toluca, Morelia y Recife. Además, con Bahía también es posible elegir la ubicación del menú principal.
Izquierda
Los diseños donde el menú se ubica alineado a la izquierda son:
- Material
- Cubo
- Idea
- Recife
- Toluca
- Cali
- Bahía (con esta plantilla es posible alinearlo a la derecha del buscador)
Centrado
Aquellas plantillas en las que el menú está centrado son:
- Simple
- Focus
- Trend
- Amazonas
- Río
- Morelia
Derecha
Las plantillas con el menú alineado a la derecha son:
- Silent
- Lifestyle
- Bahía (con esta plantilla es posible alinearlo a la izquierda, por debajo del logo).
Barra lateral o menú hamburguesa
Actualmente, la única plantilla que muestra el menú principal en una barra lateral es Atlántico. Se ve de la siguiente manera:

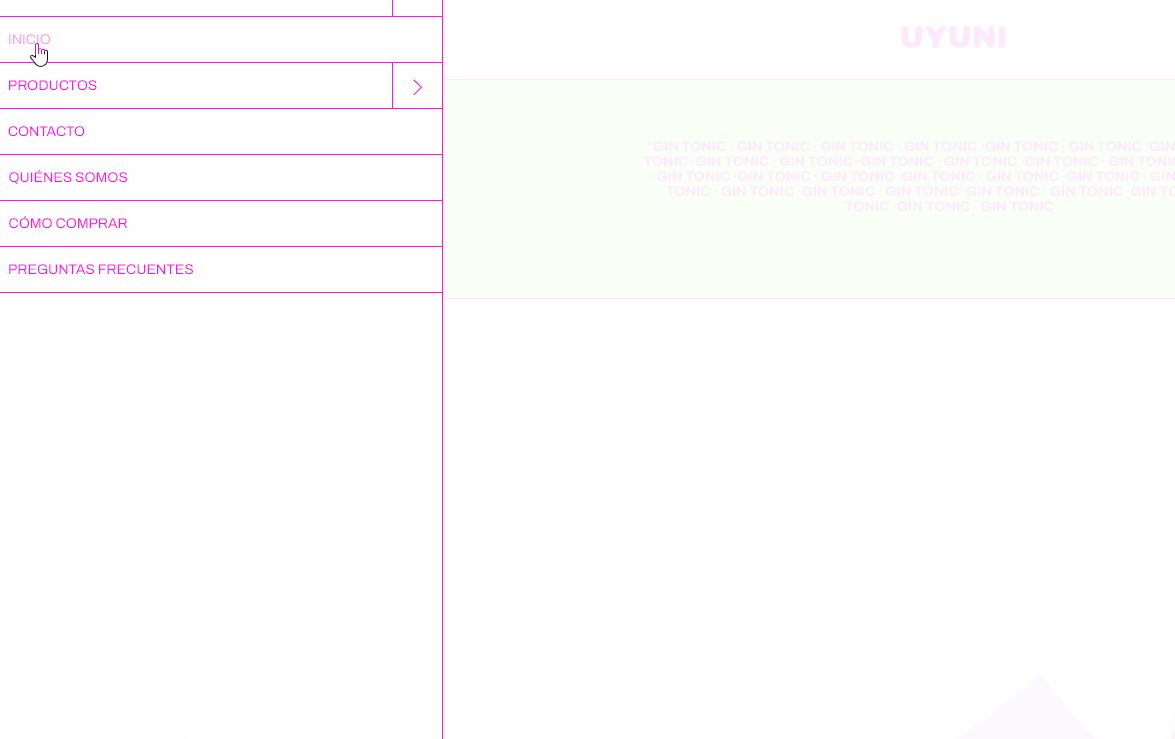
Mientras que Uyuni, Río y Cali te permiten configurar esta barra lateral en formato menú hamburguesa, que se despliega haciendo clic sobre el mismo:

Colores que se pueden modificar
A su vez, dependiendo de la plantilla que escojas, vas a poder modificar el color de diferentes elementos que tengas en el diseño de tu tienda.
Info
Lo más recomendable para que el diseño sea consistente es que elijas entre 3 y 4 colores, no más.
A continuación, te compartimos las plantillas que permiten seleccionar estos colores:
Colores de tu marca
Color principal
Este color aplica a botones, precios y textos de la página:
- Amazonas
- Atlántico
- Bahía
- Cubo
- Idea
- Lifestyle
- Material
- Silent
- Simple
- Trend
Warning
Las plantillas lanzadas recientemente no tienen posibilidad de configurar este color, pero es posible configurar el color de cada uno de los elementos que compone el color principal.
Color secundario
Con este color vas a poder modificar los botones secundarios, la barra de anuncios y los textos del pie de página:
- Amazonas
- Lifestyle
- Material
- Silent
Warning
Las plantillas lanzadas recientemente no tienen posibilidad de configurar este color, pero es posible configurar el color de cada uno de los elementos que compone el color secundario.
Color de acento
El color de acento aplica a promociones, mensajes de descuento, envío gratis y cuotas:
- Amazonas
- Atlántico
- Bahía
- Cubo
- Idea
- Simple
- Trend
- Río
- Lima
- Cali
- Uyuni
- Morelia
Fondo y texto
Este color permite editar los colores del fondo de tu tienda y los textos principales:
- Río
- Lima
- Cali
- Uyuni
- Toluca
- Morelia
- Recife
Botones y etiquetas
Con las siguientes plantillas vas a poder escoger el color de fondo y de los textos de los botones:
- Río
- Lima
- Cali
- Uyuni
- Toluca
- Morelia
- Recife
Encabezado
Fondo, texto e íconos
- Amazonas
- Bahía
- Cubo
- Idea
- Simple
- Trend
- Río
- Lima
- Cali
- Uyuni
- Toluca
- Morelia
- Recife
Barra de anuncios
Vas a poder configurar el fondo y el color del texto de la barra de anuncios en:
- Idea
- Simple
- Trend
- Río
- Lima
- Cali
- Uyuni
- Toluca
- Morelia
- Recife
Página de inicio
Con algunos diseños, vas a tener la posibilidad de configurar los colores de algunos elementos de la página de inicio:
Banners
Con Simple vas a poder modificar el color de fondo de los banners de categoría y promocionales.
Productos destacados
En las siguientes plantillas podrás modificar el color de fondo y los textos de los productos destacados:
- Lima
- Cali
- Toluca
- Recife
Newsletter
En estos diseños, podés modificar el color de fondo de la sección de Newsletter:
- Lima
- Cali
- Uyuni
- Toluca
- Morelia
Otros
Además, vas a poder seleccionar un color para:
- Carrusel de marcas: Lima, Cali, Uyuni, Toluca y Recife.
- Testimonios: Lima, Cali y Uyuni.
- Módulos de imagen y texto: Cali
- Mensaje institucional: Uyuni, Toluca y Recife.
- Información de envíos, pagos y compras: Morelia y Recife.
Pie de página
Las plantillas en las que se puede cambiar el color del footer son:
- Amazonas
- Idea
- Trend
- Río
- Lima
- Cali
- Uyuni
- Toluca
- Morelia
- Recife
Tamaño de imágenes del carrusel
El tamaño del carrusel varía con cada diseño, te sugerimos que intentes usar el que más se ajuste a tus fotos. En el siguiente tutorial, vas a poder conocer el tamaño recomendado para las imágenes del carrusel en cada plantilla:
Banners de categorías
Los banners de categorías sirven para mostrar tus categorías de productos en el inicio de tu tienda. Están disponibles en algunos diseños, y la cantidad varía según el diseño:
Hasta 2 banners
- Lifestyle
Hasta 3 banners
- Amazonas
- Atlántico
- Bahía
- Cubo
- Material
- Simple
- Trend
Hasta 4 banners
- Idea
Más de 5 banners
- Río
- Lima
- Cali
- Uyuni
- Toluca
- Morelia
- Recife
Warning
Con estas plantillas, vas a poder cargar infinitos banners de categoría.
Banners promocionales
Los banners promocionales son una herramienta muy útil para mostrar las promociones y descuentos de tu tienda online. Estos te permiten colocar una imagen, un texto y un botón que lleve directamente a tu categoría de productos en rebaja.
1 banner
- Silent
Hasta 2 banners
- Material
Hasta 3 banners
- Amazonas
- Bahía
- Cubo
- Lifestyle
- Simple
- Trend
Más de 5 banners
- Río
- Lima
- Cali
- Uyuni
- Toluca
- Morelia
- Recife
Warning
Con estas plantillas, vas a poder cargar infinitos banners promocionales.
Productos destacados
Con los siguientes diseños, vas a poder destacar productos en el inicio de tu tienda:
- Amazonas
- Atlántico
- Bahía
- Idea
- Silent
- Simple
- Trend
- Río
- Lima
- Cali
- Uyuni
- Toluca
- Morelia
- Recife
Warning
Dependiendo del diseño que elijas vas a poder destacar hasta en 3 secciones diferentes.
Ubicación de la descripción de productos
Las descripciones de tus productos pueden mostrarse a la derecha, a la izquierda o abajo de las imágenes, dependiendo de la plantilla que estés usando.
Sin embargo, en algunas plantillas es posible cambiar la ubicación que viene por defecto.
Abajo
- Material
- Simple
- Silent
- Trend (por defecto se ubica a la derecha, pero se puede configurar para que aparezca abajo)
- Cali (por defecto se ubica a la derecha, pero se puede configurar para que aparezca abajo)
- Uyuni (por defecto se ubica a la derecha, pero se puede configurar para que aparezca abajo)
- Toluca (por defecto se ubica a la derecha, pero se puede configurar para que aparezca abajo)
- Morelia (por defecto se ubica a la derecha, pero se puede configurar para que aparezca abajo)
- Recife (por defecto se ubica a la derecha, pero se puede configurar para que aparezca abajo)
Derecha
- Lifestyle
- Trend (se puede configurar para que aparezca abajo)
- Cubo
- Idea
- Amazonas
- Atlántico
- Río
- Cali (se puede configurar para que aparezca abajo)
- Uyuni (se puede configurar para que aparezca abajo)
- Toluca (se puede configurar para que aparezca abajo)
- Morelia (se puede configurar para que aparezca abajo)
- Recife (se puede configurar para que aparezca abajo)
Izquierda
- Bahía
Mensaje de bienvenida
En algunas plantillas, existe un mensaje de bienvenida en el inicio que podés personalizar. En otras, este mensaje no aparece.
- Amazonas
- Cubo
- Idea
- Lifestyle
- Material
- Silent
- Simple
- Lima
- Cali
- Uyuni
- Toluca
- Morelia
- Recife
Módulos de imagen y texto
Algunas plantillas te dan la posibilidad de agregar imágenes acompañadas por textos sobre tu marca en el inicio de tu tienda:
1 módulo
- Cubo
2 módulos
- Simple
- Trend
- Lifestyle
3 módulos
- Bahía
Más de 3 módulos
- Cali
- Uyuni
- Toluca
Warning
Con estas plantillas, podés configurar infinitos módulos de imagen y texto.
TIP
Si bien estas son las principales posibilidades de personalización, también existen otras que podés ver en el tutorial 👉 ¿Cómo personalizar el diseño de mi tienda?



























