Personalizar el encabezado de tu diseño te puede ayudar a mostrar la identidad de tu marca, así como a facilitar la navegación en tu tienda, para que tus clientes puedan encontrar la información y productos que están buscando.

El encabezado de tu tienda contiene el logo, el buscador, el carrito y el menú principal de navegación. Es lo primero que ven tus clientes cuando llegan a tu tienda. Por eso es importante que refleje el estilo de tu marca y sea claro.
Success
Las opciones para personalizar el encabezado varían según la plantilla de diseño que tengas seleccionada para tu tienda.
En este tutorial te contamos los diferentes aspectos del encabezado que puedes modificar.
Para configurar el encabezado de tu tienda, debes ingresar a "Tienda en línea > Diseño" dentro del administrador. Haciendo clic en "Editar diseño" y, luego, en la opción "Encabezado" vas a encontrar las opciones que te contamos a continuación.
Modificar el ancho del encabezado
Ver información
Success
Esta configuración está disponible únicamente para los diseños Simple, Material y Lifestyle.
Si quieres modificar el ancho del encabezado, es decir, el espacio que ocupan sus elementos en el ancho de la pantalla, puedes abrir el menú desplegable en "Seleccionar el ancho de columna" y elegir el tamaño que prefieras.

Te mostramos ejemplo de los diferentes anchos disponibles. Las opciones varían dependiendo del diseño de tu tienda.
Chico

Mediano

Completo

Si cambias el ancho de tu encabezado de "Chico" a "Mediano", vas a notar que los elementos de tu tienda (banners, carrusel de imágenes, productos) van a pasar a ocupar un mayor porcentaje de la pantalla. Sin embargo, si cambias el ancho de "Mediano" a "Completo", el espacio que ocupan estos elementos se va a mantener igual.
Cambiar tamaño del logo
Ver información
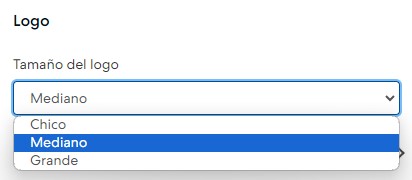
Si quieres modificar el tamaño del logo, puedes seleccionar tres medidas distintas en la sección de "Logo".

Te mostramos ejemplos de cómo se visualiza el logo con sus diferentes tamaños:
Chico

Mediano

Grande

Warning
Esta configuración impacta tanto en la versión para computadoras, así como también para dispositivos móviles.
Cambiar la ubicación de tu logo
Ver información
Success
Esta configuración solo está disponible en el diseño Simple (eligiendo el tamaño "Mediano" o "Completo" para el ancho de tu encabezado), Amazonas, Río, Lima, Cali, Uyuni, Toluca, Morelia, Baires, Brasilia y Recife.
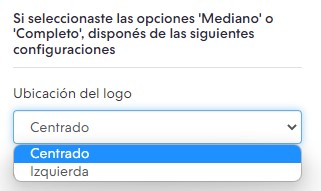
Al ingresar a la sección "Encabezado", en el apartado de "Ubicación del logo" puedes elegir que se muestre en el centro o a la izquierda.

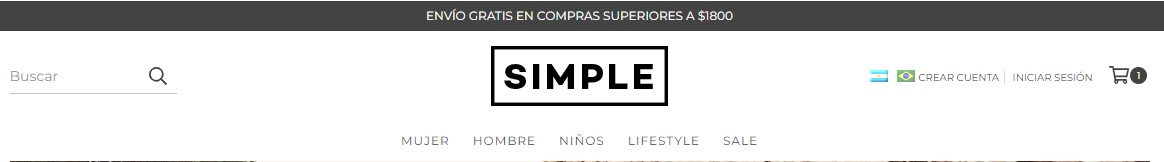
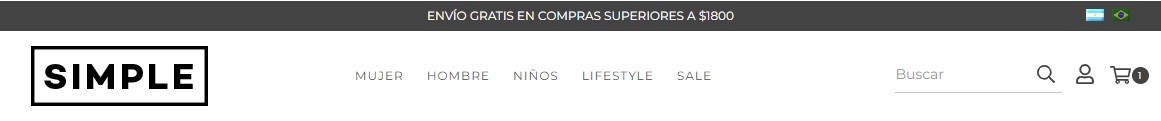
Te mostramos cómo se ve para cada caso:
Centrado

Izquierda

Cambiar el color de fondo del encabezado
Ver información
Success
Esta configuración está disponible solo para los diseños Amazonas, Bahía, Cubo, Idea, Simple, Trend, Río, Lima, Cali, Uyuni, Toluca, Baires, Brasilia, Morelia y Recife.
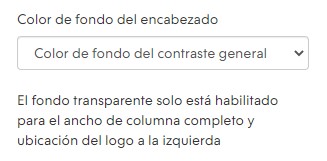
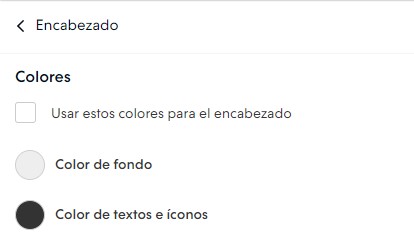
Puedes cambiar el color del encabezado desde el menú desplegable en "Color de fondo del encabezado". Es importante que tengas en cuenta tu logo y la imagen de tu marca para elegir la opción que mejor se adapte.

Las opciones de color varían según cada una de las plantillas que tienen disponible esta configuración. En algunos de los diseños, vas a poder elegir colores diferentes a la paleta de tu tienda.

Ajustar la visibilidad del encabezado
Ver información
Al marcar la casilla "Encabezado siempre visible al navegar por la tienda", tus clientes siempre van a ver el encabezado cuando recorran las diferentes secciones o deslicen hacia abajo en tu tienda.

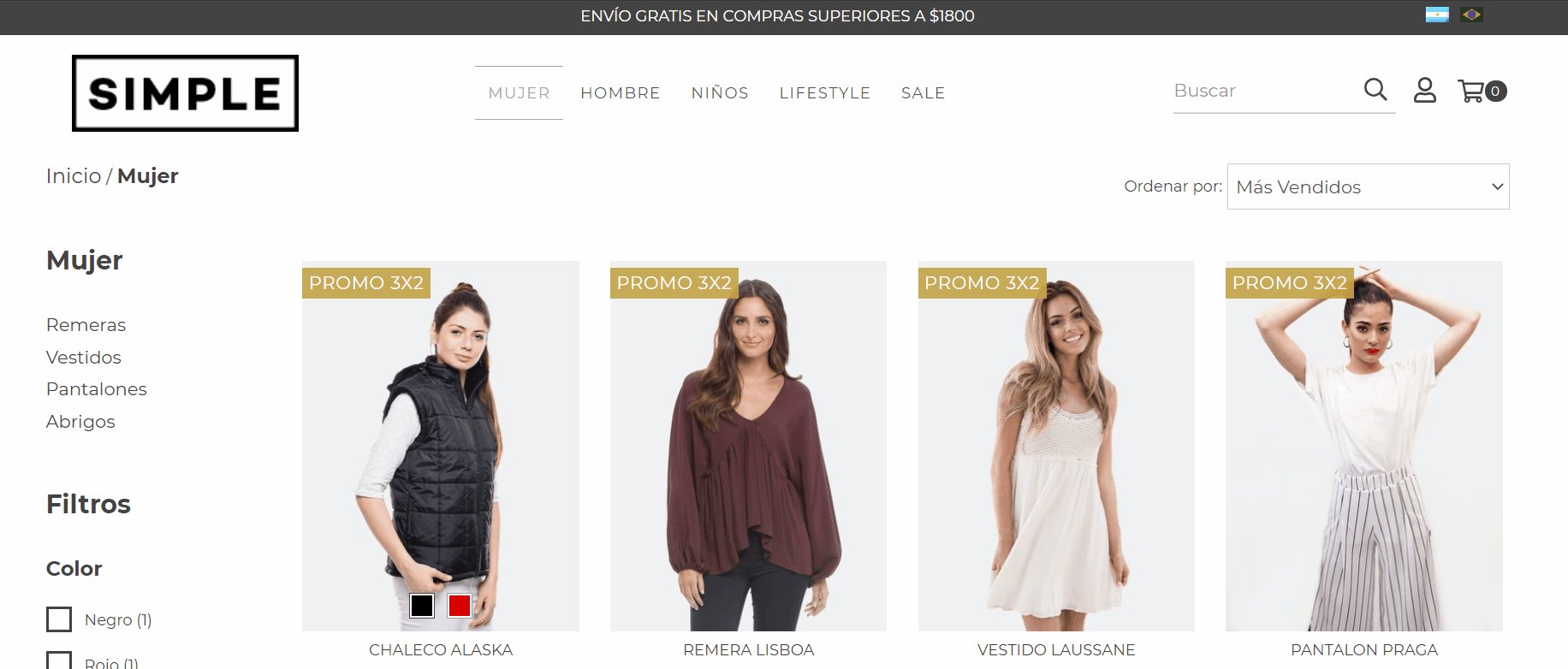
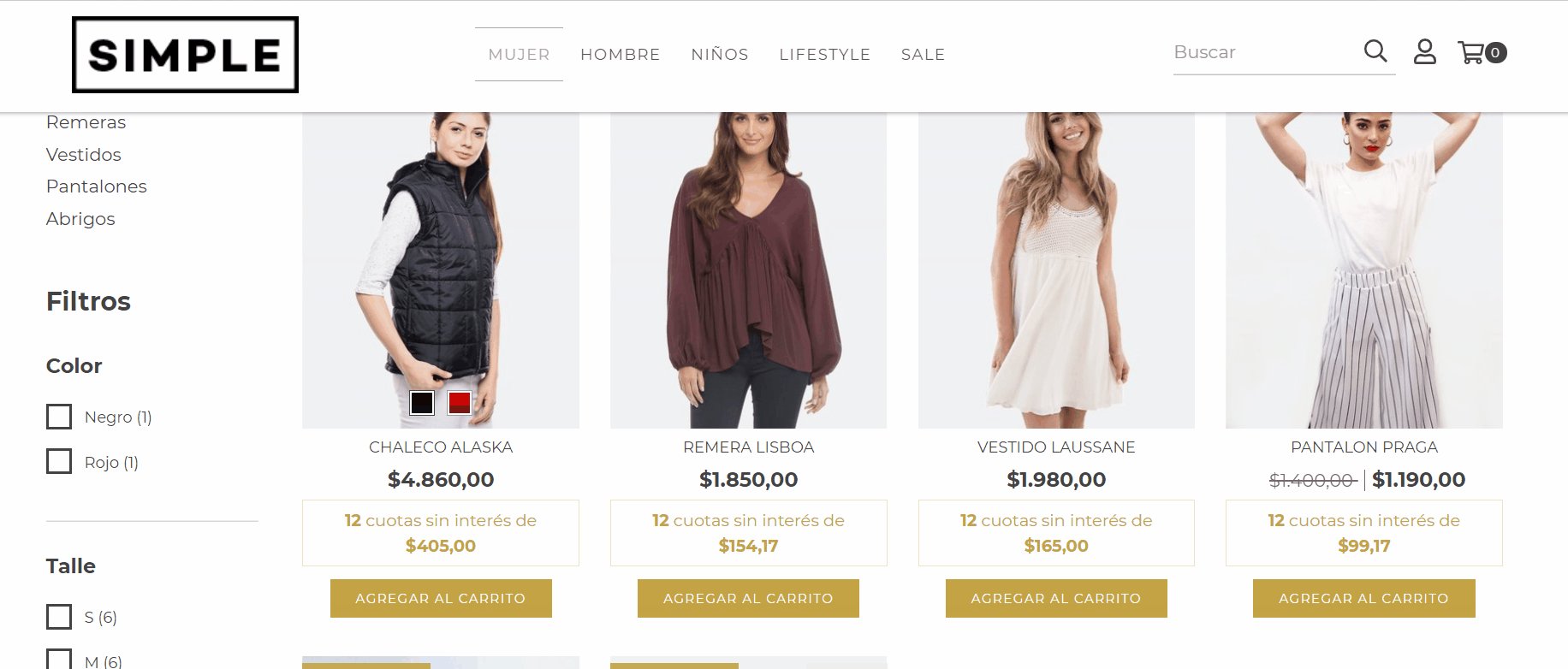
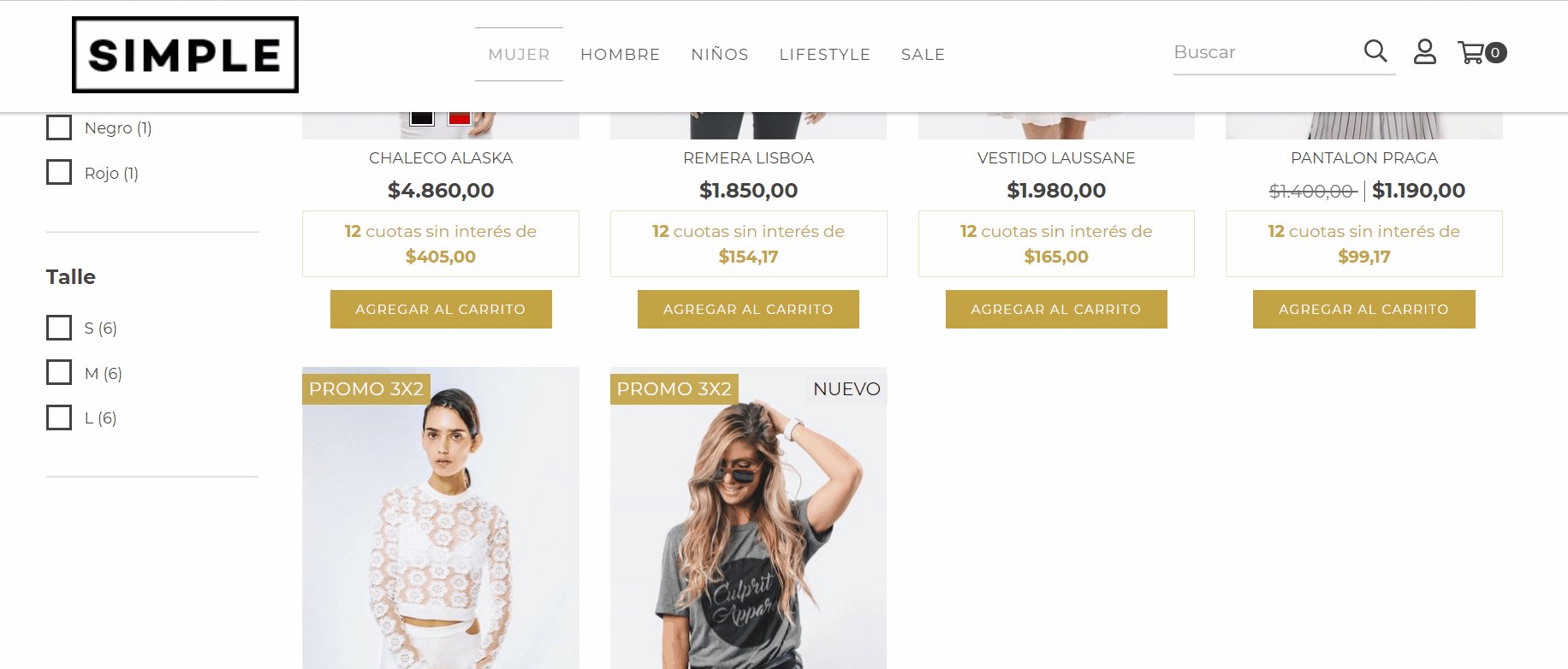
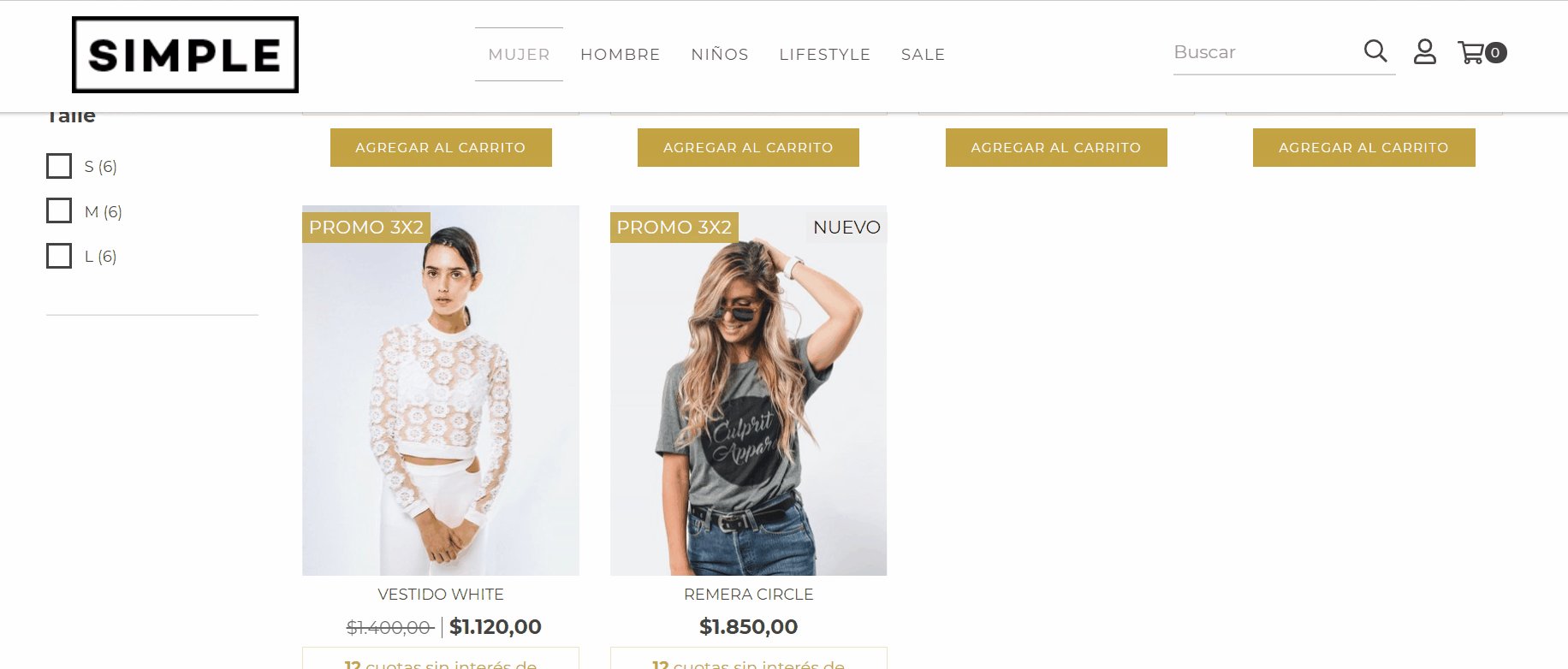
Te mostramos un ejemplo de cómo se vería en el listado de productos:

Además, en los diseños Trend, Focus y Lifestyle, puedes configurar un menú reducido. Para esto, seguí los pasos en:
Agregar una barra de anuncio
Ver información
Agregar una barra de anuncio sirve para comunicar avisos importantes a tus clientes, como promociones, descuentos, fechas especiales, etc. Para incluirla en tu tienda, seguí el tutorial:
Warning
Si utilizas Simple, Trend, Idea, Río, Lima, Cali, Uyuni, Toluca, Morelia, Brasilia, Baires o Recife, puedes definir el color de fondo de la barra de anuncio.
Personalizar los elementos del encabezado
Ver información
Warning
Esta funcionalidad está disponible únicamente para las plantillas: Amazonas, Río, Lima, Cali, Uyuni, Toluca, Morelia, Baires, Brasilia y Recife.
Además de las configuraciones que mencionamos, es posible hacer configuraciones adicionales para personalizar aún más el encabezado de tu tienda.
En celulares
Dependiendo de la plantilla que utilices, vas a poder configurar:
- Ubicación del logo.
- Elegir si mostrar la barra de búsqueda extendida (para que tus clientes puedan hacer búsquedas más rápidamente).
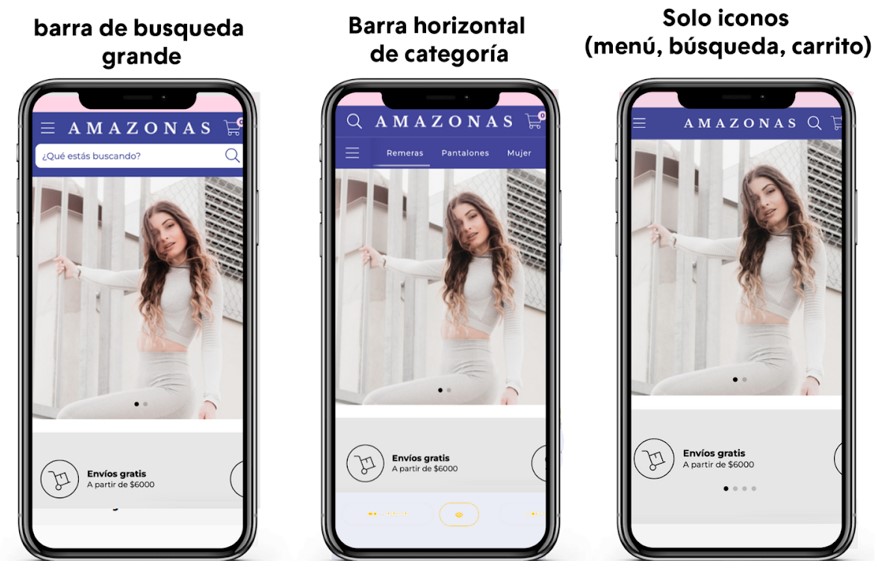
- Elegir si mostrar una barra con categorías (para que naveguen entre ellas) o solo como íconos.
- Elegir si mostrar al carrito, la sección de mi cuenta, el buscador y el menú con textos o solo íconos.

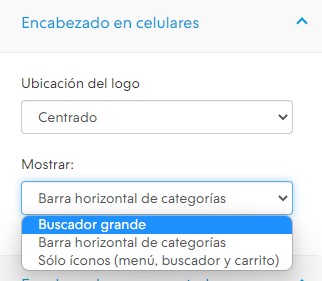
Por ejemplo, acá puedes encontrar la diferencia de configuración con Amazonas:

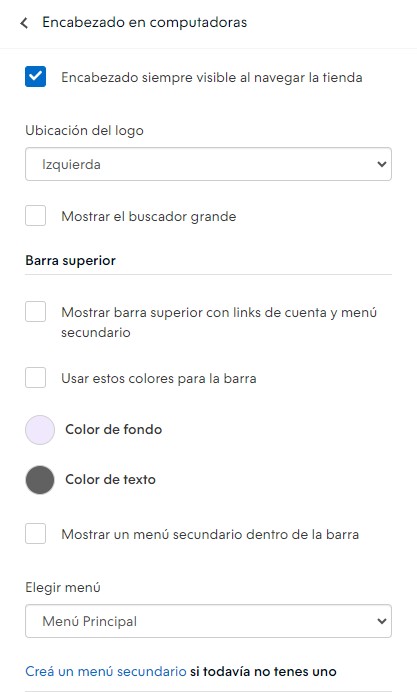
En computadoras
Dependiendo de la plantilla que utilices, vas a poder configurar:
- Ubicación del logo.
- Elegir si mostrar la barra de búsqueda extendida (para que tus clientes puedan hacer búsquedas más rápidamente).
- Elegir si mostrar una barra con categorías (para que naveguen entre ellas) o solo como íconos.
- Elegir si mostrar al carrito, la sección de mi cuenta, el buscador y el menú con textos o solo íconos.
- Configurar el color de los menús.
- Agregar un banner de información de compra.
- Definir si el menú se va a ver completo en el encabezado o en un menú hamburguesa.
- Elegir los colores para la barra de anuncio.

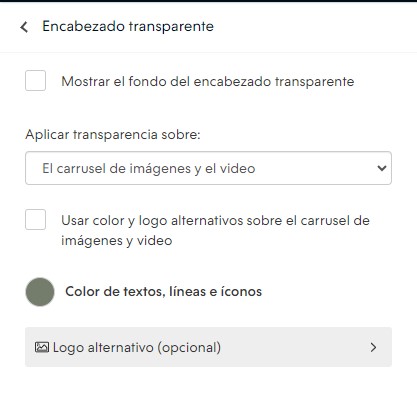
Personalizar el encabezado transparente
Ver información
Con las plantillas Uyuni, Cali y Río, además de configurar el encabezado transparente durante la navegación en la tienda, también es posible hacer ediciones sobre el mismo.
Warning
Con Idea, también es posible configurar el encabezado transparente sobre el carrusel de imágenes, pero no es posible editar el diseño de sus elementos.
Vas a poder activar esta funcionalidad, y elegir si el mismo se va a mostrar transparente sobre el carrusel y los banners o sobre toda la tienda, y configurar un color y un logo alternativo.

De esta manera, tus clientes verán el encabezado con el fondo sólido, los colores principales y un logo al estar en la parte superior de tu tienda, pero al descender ven las otras configuraciones que hayas hecho.
Warning
Recuerda hacer clic en "Publicar los cambios" (o en "Guardar borrador" si estás trabajando desde el diseño borrador) una vez que finalices las configuraciones del encabezado.
Ahora que conoces los cambios que puedes realizar en el encabezado de tu tienda, puedes comenzar a aplicarlos de la manera que más te guste. Te recomendamos probar distintas opciones hasta que encuentres la que mejor se adapte al estilo de tu marca.
Si, además, quieres configurar el menú de navegación, puedes seguir nuestro tutorial:





















