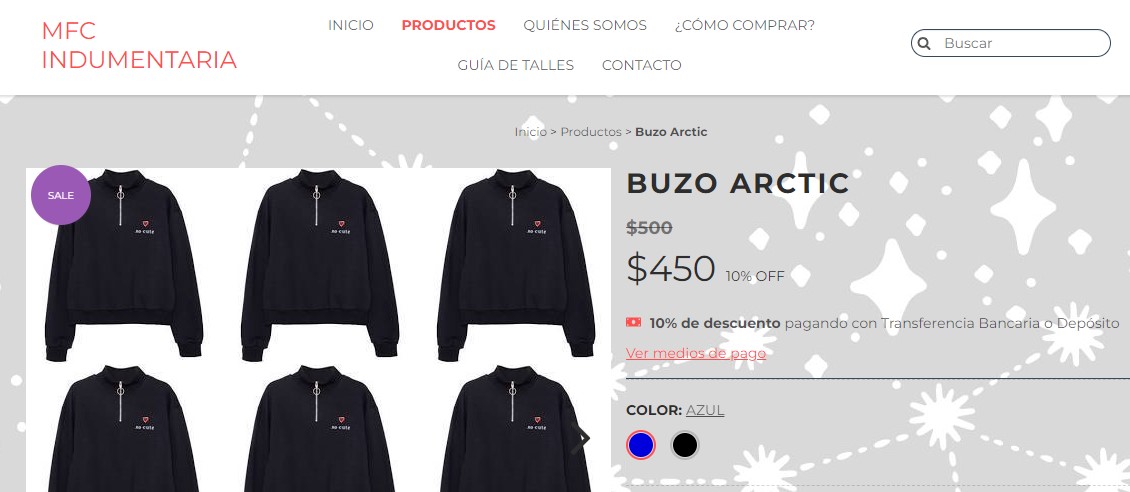
En general, lo más recomendable es usar un color sólido como fondo para tu tienda. Sin embargo, una imagen de fondo personalizada en tu tienda puede ayudarte a mostrar la identidad de tu marca.
Por eso, es importante elegirla estratégicamente para que ayude a que los productos se destaquen y concuerde con otros elementos, como colores, tipografías y logo, ya que se va a repetir en todas las páginas de tu tienda.
En este tutorial te contamos cómo configurar una imagen como fondo de tu tienda.
¡Vamos a los pasos!
Sigue los pasos según la plantilla de diseño que tengas.
Simple
1. Ingresar a "Tienda en línea > Diseño" dentro del administrador de tu tienda.
2. Hacer clic en "Personalizar el diseño actual".
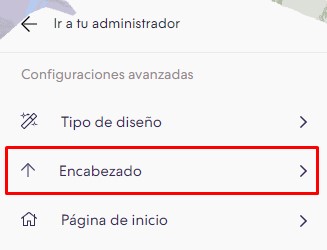
3. Hacer clic en la opción "Encabezado".

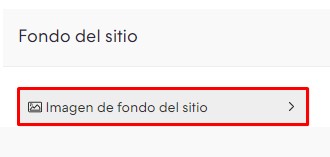
4. En la sección de "Fondo del sitio", hacer clic en "Imagen de fondo del sitio". Luego, hacer clic en "Elegir imagen".
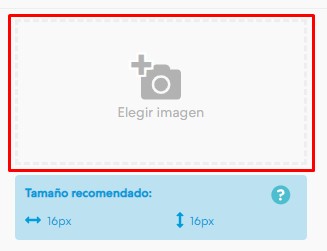
Luego, hacer clic en "Elegir imagen".

5. Seleccionar la imagen que desees cargar desde tu computadora y hacer clic en "Abrir". Recuerda tener presente el tamaño recomendado para la imagen, ya que se va a repetir como un padrón en el fondo de tu tienda.
6. Hacer clic en el botón de "Publicar cambios".
DeleteTrend
1. Ingresar a "Tienda en línea > Diseño" dentro del administrador de tu tienda.
2. Hacer clic en "Personalizar el diseño actual".
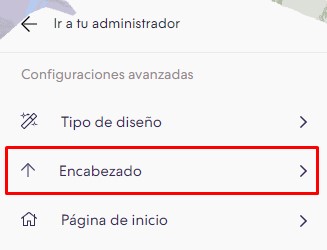
3. Hacer clic en la opción "Encabezado".

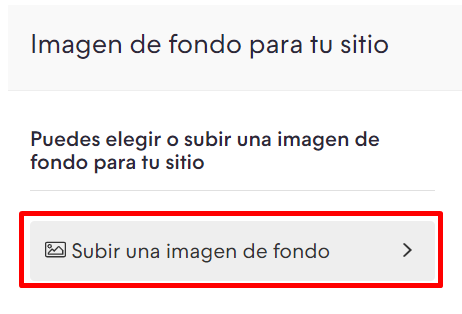
4. En la sección de "Imagen de fondo para tu sitio", hacer clic en "Subir una imagen de fondo".

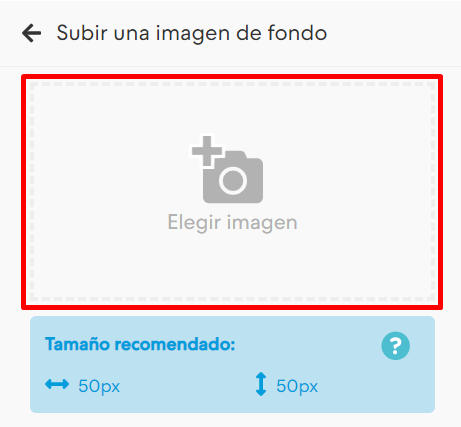
Luego, hacer clic en "Elegir imagen".

Si no tienes una imagen definida que quieras usar como fondo, puedes elegir una de las tramas disponibles en la parte inferior de esa sección.
5. Seleccionar la imagen que desees cargar desde tu computadora y hacer clic en "Abrir". Recuerda tener presente el tamaño recomendado para la imagen.
6. Volver a la pantalla anterior, haciendo clic en la flecha junto a "Subir una imagen de fondo".
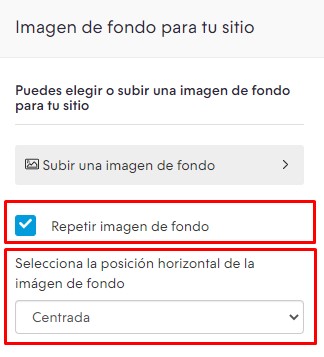
7. Nuevamente, en la sección de Imagen de fondo para tu sitio:
- Elegir si quieres que la imagen se repita en todo el fondo (esta opción es recomendable para tus imágenes y obligatoria en el caso de que elijas una trama)
- Si no, seleccionar la posición en la que quieres que esté la imagen (izquierda, derecha o centrada)

8. Hacer clic en el botón de "Publicar cambios".
Delete¡Listo! 🙌
Ya vas a poder ver la imagen de fondo aplicada en tu tienda.