Si quieres indicarle a tus clientes dónde se encuentra tu local físico o showroom de forma más visual, puedes integrar un mapa con tu ubicación dentro de una página de tu tienda. Hay dos maneras de hacerlo:
- En una página de contenido
- En la página de "Contacto" (solo disponible para los diseños Focus, Lifestyle y Trend)
Info
Te sugerimos mostrar tu mapa en una página de contenido porque es gratuito, está disponible en todas las plantillas de diseño, y te permite agregar más de un local.
En este tutorial te contamos los pasos a seguir para ambas opciones usando Google Maps.
En una página de contenido
Embeber un mapa en una página de contenido de tu tienda es una forma simple y gratuita de mostrar tu ubicación.
Para hacerlo, puedes seguir los siguientes pasos:
1. Entrar a 🌐 Google Maps.
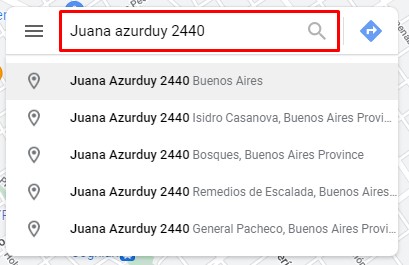
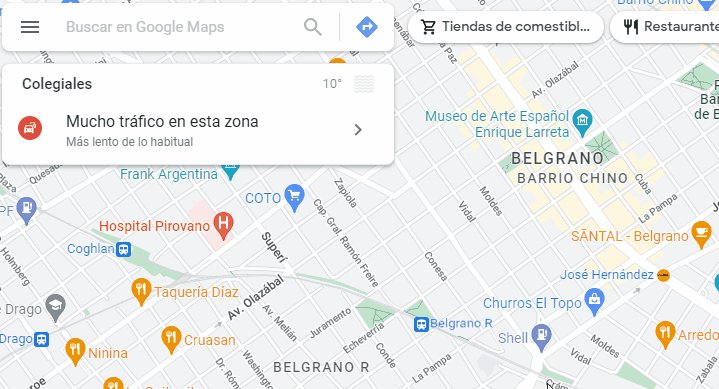
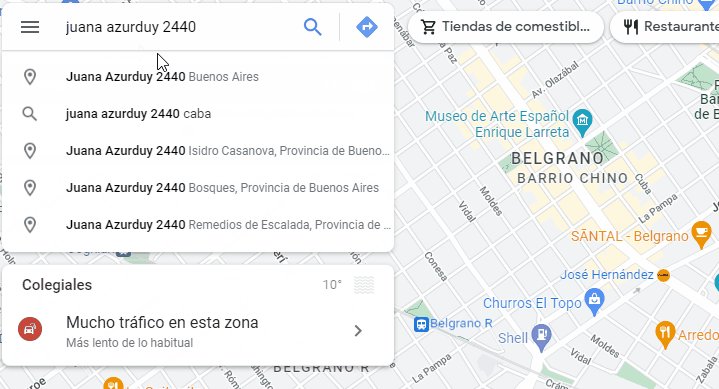
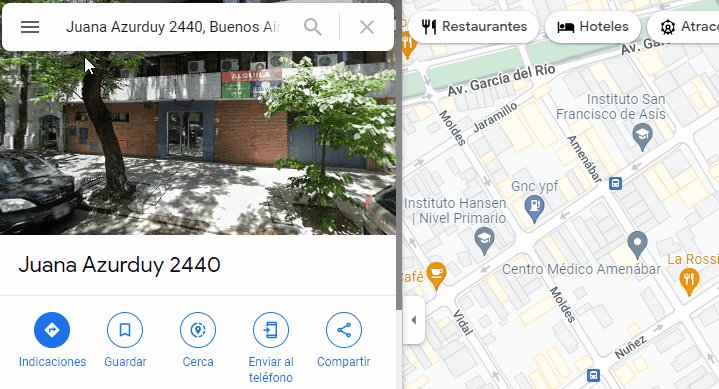
2. Escribir la dirección de tu negocio en la barra de búsqueda. El mapa te mostrará el lugar. Checar que sea el lugar correcto.

3. Hacer clic en el ícono de las tres líneas horizontales de menú que se encuentra junto a la dirección en la barra de búsqueda.

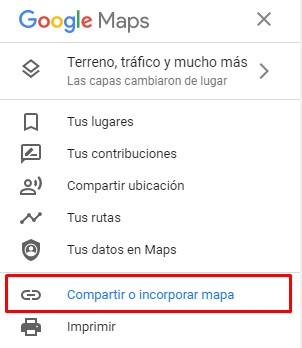
4. Hacer clic en "Compartir o incorporar mapa".

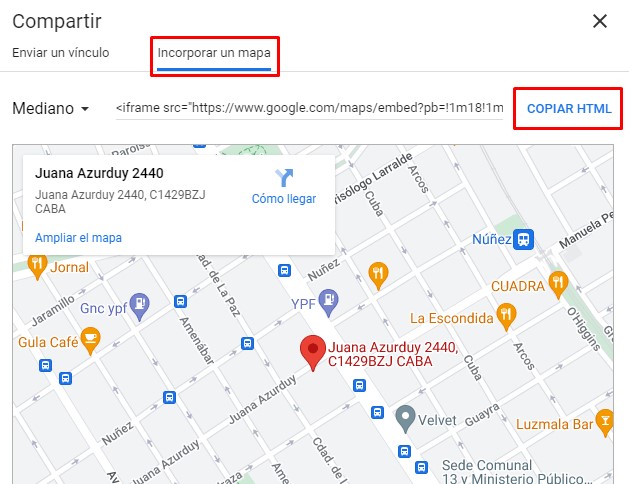
5. Ir a la pestaña "Incorporar mapa", donde puedes ver cómo se va a mostrar el mapa y hacer clic en "Copiar HTML".

6. Ingresar a "Tienda en línea > Páginas" dentro de tu administrador de Tiendanube.
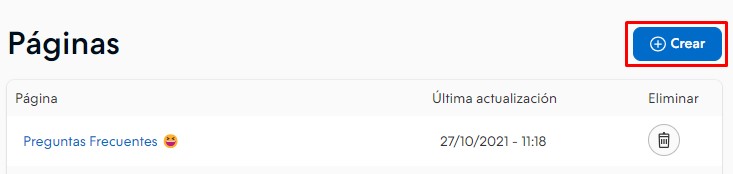
7. Hacer clic en "Crear" arriba a la derecha.

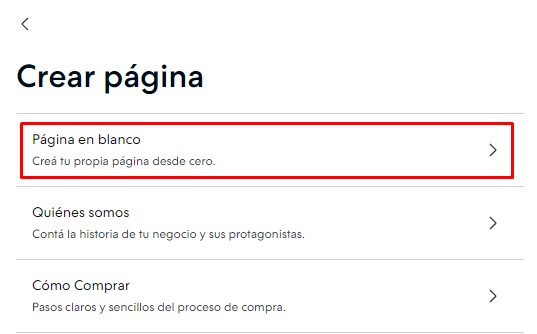
8. Elegir la opción "Página en blanco".

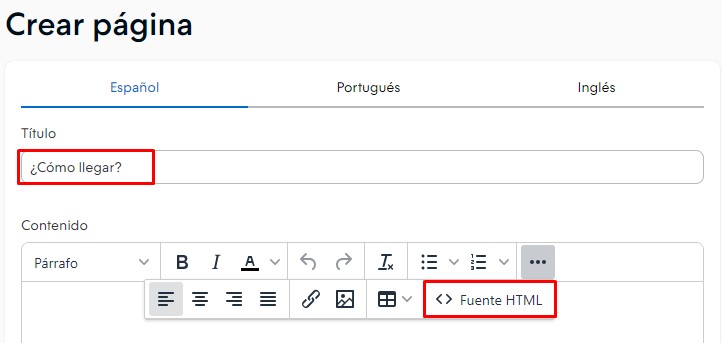
9. Escribir un nombre para la página (por ejemplo, "¿Cómo llegar?", "Dónde encontrarnos", etc.). Hacer clic en "Fuente HTML" y pegar el código que copiaste anteriormente desde Google Maps en el campo de Contenido.

10. Elegir el estado de la página ("Publicada" si quieres que se muestre en tu tienda, o "Borrador" si todavía no quieres que se muestre) y, en caso de que quieras, completar el título y descripción para SEO.
11. Por último, hacer clic en "Crear" en la parte inferior de la pantalla.
¡Listo!
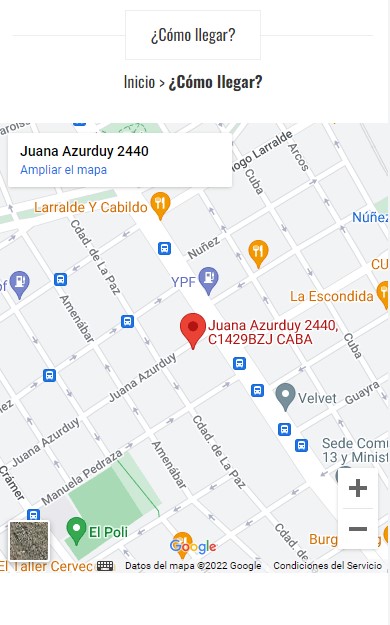
Se va a haber creado una página en tu tienda con el mapa de tu local.

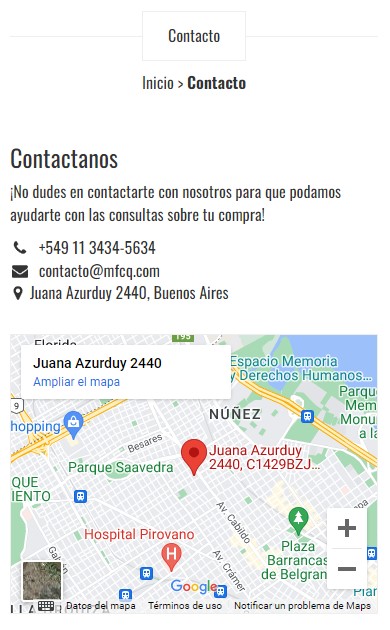
En la página de "Contacto"
En los diseños Focus, Lifestyle y Trend también tenés la posibilidad de mostrar el mapa de tu negocio en tu página de Contacto, siguiendo estos pasos:
1. Entrar a 🌐 Google Maps.
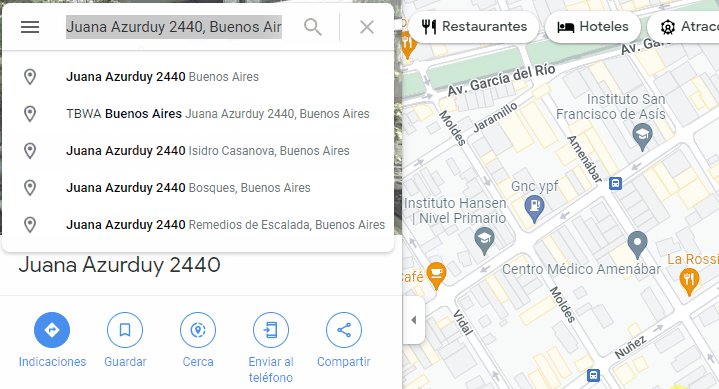
2. Escribir la dirección de tu negocio en la barra de búsqueda, checar que se muestre el lugar correcto, y copiar la dirección completa como la toma Google Maps.

Success
La dirección debe ser exactamente la misma que Google Maps encuentra, ya que desde Tiendanube vamos a buscar ahí la dirección que ingresaste. En caso de que no sea correcta, puede mostrarse el mapa de un lugar diferente.
3. Ingresar a tu administrador de Tiendanube e ir a "Tienda en línea > Información de contacto".
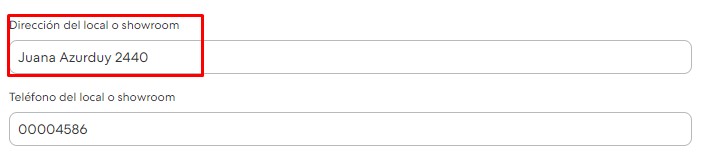
4. En el campo "Dirección de tu local", pegar la dirección de tu local o showroom tal cual la habías copiado desde Google Maps.

5. Hacer clic en "Guardar cambios".
¡Listo!
Se va a mostrar el mapa de tu local en la página de "Contacto" de tu tienda.

Info
Si quieres conocer más sobre las páginas de contenido o la de Contacto, te recomendamos nuestros tutoriales 📝 ¿Cómo crear una página de contenido?, y 📝 ¿Qué es y cómo agregar la página de Contacto?.





















