El lenguaje CSS sirve para darle estilo a las páginas web, es decir, agregarle colores, cambiar tamaños, cambiar las posiciones de algunos elementos, ocultar otros, entre otras acciones.
Desde tu Administrador de Tiendanube, es posible modificar algunos de estos elementos sin necesidad de acceder al código HTML, es decir, sin tener que abrir el FTP y trabajar con un diseñador. Esto tiene varias ventajas si quieres realizar cambios más pequeños de estilo.
En este tutorial te contamos qué modificaciones puedes realizar en tu tienda desde la sección de "Edición Avanzada de CSS".
Warning
En la sección de Edición avanzada de CSS vas a encontrar los códigos más utilizados para tu plantilla, junto a una guía para saber cómo generar códigos CSS para aplicar modificaciones en tu diseño.
Cambiar el color de cualquier elemento
Ver información
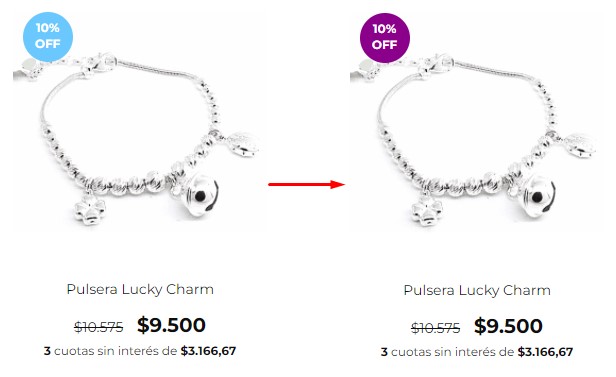
Puedes, por ejemplo, modificar el color de la etiqueta de promoción o el botón de "Agregar al carrito".
Te mostramos un ejemplo, donde cambiamos el color de la etiqueta de celeste a violeta:

Success
Dependiendo del diseño que utilices, puedes modificar el color de diferentes elementos de tu tienda, siguiendo estos pasos: ¿Cómo cambiar los colores de mi diseño?
Ocultar elementos
Ver información
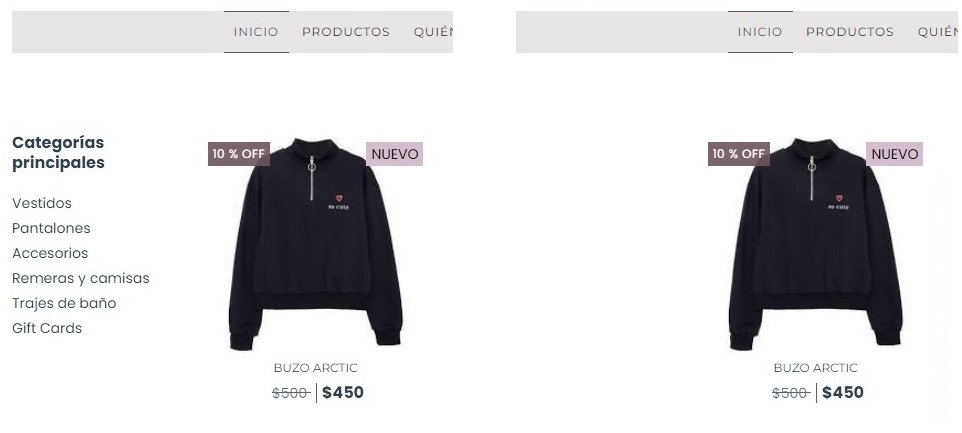
Es posible ocultar algunos elementos que no quisieras que se muestren en tu tienda.
Por ejemplo, acá te mostramos antes y después de ocultar las categorías principales:

Info
De todas formas, te sugerimos ingresar en "Tienda en línea > Diseño", hacer clic en "Personalizar diseño actual" y revisar si es posible ocultar el elemento desde las configuraciones del diseño, para evitar hacerlo a través de CSS.
Modificar tamaños
Ver información
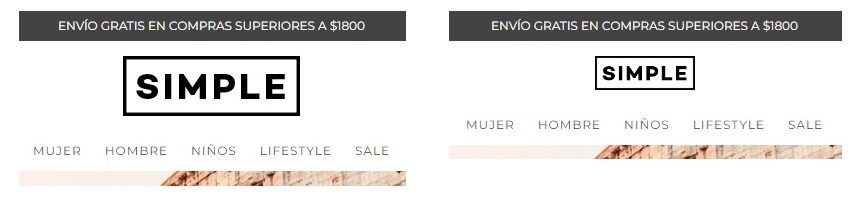
Con código CSS, puedes aumentar o reducir el tamaño de algunos elementos.
En este ejemplo, modificamos el tamaño del logo de la tienda:

Cambiar la alineación de algún elemento
Ver información
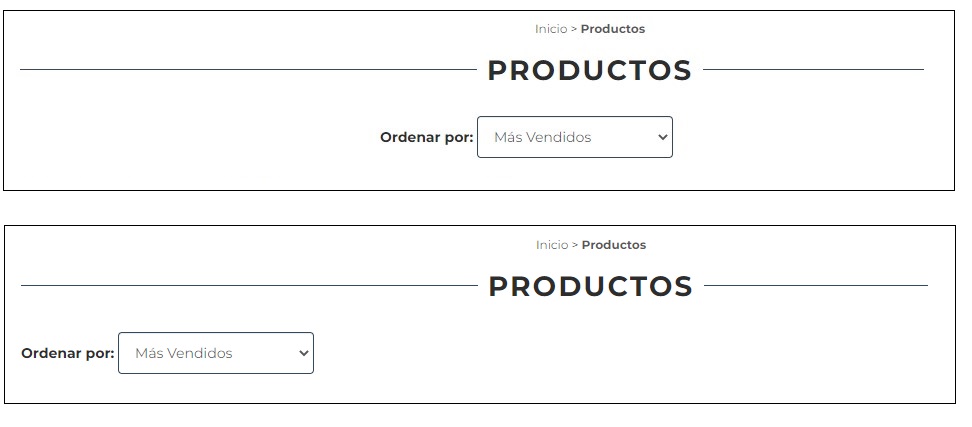
Puedes mover un elemento para la izquierda, derecha o centrarlo, así como moverlo hacia arriba o abajo.
En este ejemplo modificamos la alineación de la opción para ordenar los productos en el listado de la tienda:

Otras posibles modificaciones vía CSS
Ver información
Básicamente, se pueden cambiar los formatos y estilos de diferentes elementos que ya existan en la tienda por medio de CSS. No es posible crear nuevos elementos.
Te damos otros ejemplos de posibles alteraciones con CSS:
- Cambiar el color del precio de un producto
- Ocultar la etiqueta de "Envío gratis" u "Oferta"
- Disminuir el espacio entre la imagen y la información de un producto
- Cambiar el tamaño de banners o el carrusel de imágenes
- Ocultar las opciones de variantes en los filtros de la izquierda
- Cambiar el icono de la página en construcción
Helpjuice Success Callout Title
Guardar una copia de los códigos que tengas en “Edición Avanzada de CSS” en un archivo de texto, ya que no almacenamos el historial de cambios. Si borras un código, no podremos recuperarlo.
Ahora que sabes qué modificaciones se pueden realizar en tu Tiendanube por medio de códigos CSS, puedes ver los pasos para hacerlo en:
📝¿Cómo editar el diseño de mi tienda con código CSS?
Info
Si no tienes conocimiento en CSS y necesitas realizar una modificación que no se encuentra en nuestros tutoriales, te recomendamos trabajar con uno de los Tiendanube Especialistas.
Si estás buscando hacer otro tipo de modificaciones en el diseño de tu tienda, puedes conocer las personalizaciones que se pueden hacer desde el código base.





















